Filter Plugin Example
Overview
This article describes the process of creating a sample custom Filter Plugin on the SelectProduct component.
Implement a Custom Filter Plugin
This example overrides an existing plugin for a standard component. You will override the IFilterPlugin used in the SelectProduct component.
Use the following plugin implementation in this example.
global class SelectProductFilterPlugin implements zqu.SelectProductComponentOptions.IFilterPlugin
{
public String getProductSoqlFragment()
{
return ' Name = \'Sample Product\'';
}
public String getRatePlanSoqlFragment()
{
return '';
}
}
To implement a new custom plugin for the SelectProduct component:
- Implement the custom plugin by creating a new class using the above code.
- Navigate to Zuora Config > Component Registration.
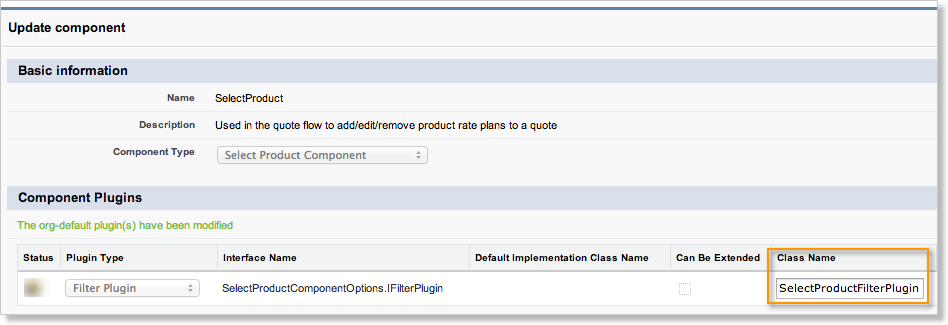
- On the Component Registration page, click Edit for the SelectProduct component.
- In the Update component section, enter the plugin class name, SelectProductFilterPlugin, in the Class Name field of the iFilterPlugin.

- Click Update.
