Quote Detail Page for Lightning Experience
Overview
The CPQ X Quote Detail Page for Lightning Experience provides the option to expose all fields available under the fieldset of CPQ X that has already been exposed within the managed package. The configuration can be adjusted based on your preferences.
Below are the fieldsets that can be added to the CPQ X Quote Detail Page for Lightning Experience:
| CPQ X Fieldsets |
|---|
| zqu__CPQX_Quote_Information_CustomFields |
| zqu__CPQX_Subscription_Billing_CustomFields |
| zqu__CPQX_Subscription_Overview_CustomFields |
| zqu__CPQX_Subscription_TAndC_CustomFields |
| zqu__CPQX_Subscription_Billing |
| zqu__CPQX_Quote_Metrics_Collapse |
| zqu__CPQX_Quote_Metrics_Expand |
| zqu__CPQX_Sidebar_Metrics_Panel |
| zqu__CPQX_Subscription_Metrics_Collapse |
| zqu__CPQX_Subscription_Metrics_Expand |
| zqu__CPQX_Subscription_Overview |
| zqu__CPQX_Quote_Information |
| zqu__CPQX_Quote_Summary |
| zqu__CPQX_Subscription_Billing_Attributes |
| zqu__CPQX_Subscription_Summary |
| zqu__CPQX_Subscription_Terms_And_Conditions |
Procedure
To add the New Quote detail page for the lightning experience, take the following steps:
- Open any quote in lightning experience, click
and select Edit Page.
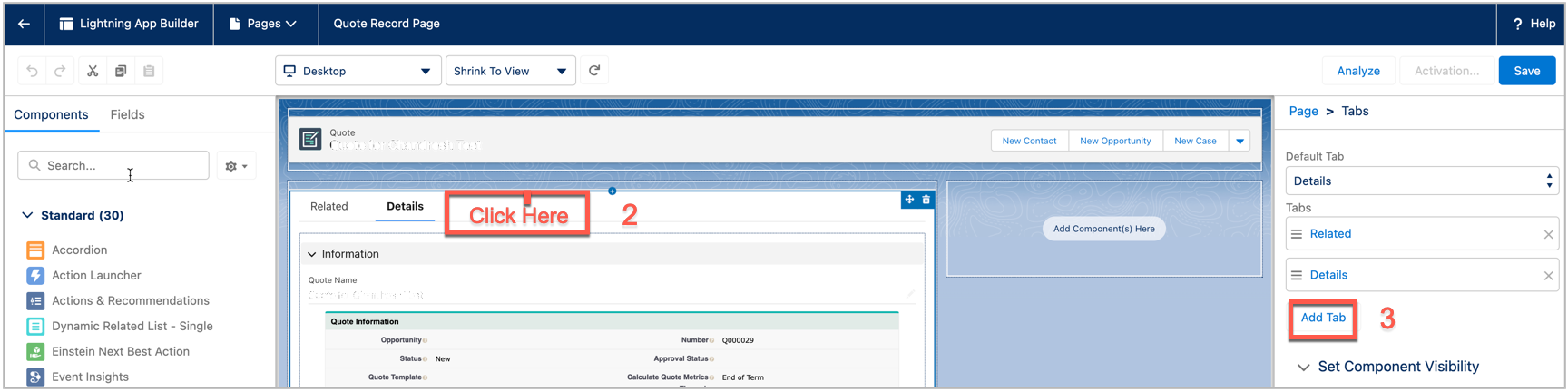
- In the middle of the screen, click on the blank space next to the Related and Details section.
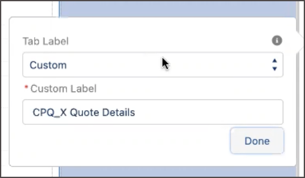
- On the right side, click Add tab and enter the names for Tab Label and Custom Label.

- Click Done. You will now see a new tab appear.

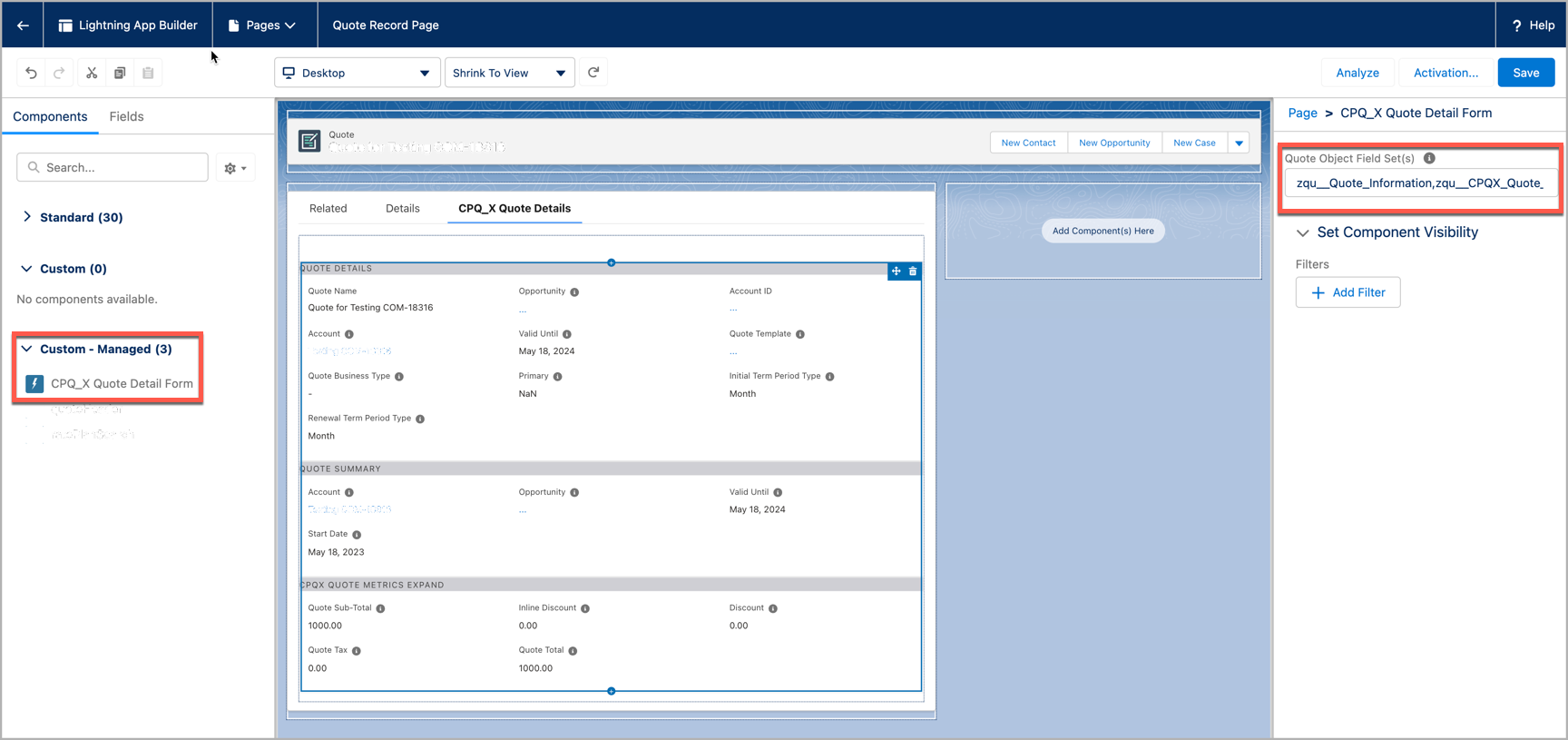
- Navigate to the newly created tab and add the custom component named CPQ_X Quote Detail Form to the desired place. You can find this on the left side, or you can use Salesforce Quick Search.

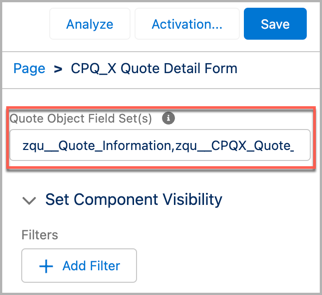
- While defining Quote Object Fieldsets, the namespace prefix of the fieldset should match the API name exactly. For example, if it is a Zuora package fieldset, it should be prefixed with zqu__. If you create it, it may not have any prefix. You can define multiple fieldsets with comma separated.

7. Click Save and Activate.
Note that the columns displayed for the products, such as Charge Name, List Price, Quantity, Discount, etc., are determined by the fieldset named "CPQX_Quote_Detail_Charge_Display_Fields" on the Quote Rate Plan Charge object. To adjust the columns shown, add or remove fields within the "CPQX_Quote_Detail_Charge_Display_Fields" fieldset.
It is important to know that you are not required to include the CPQX_Quote_Detail_Charge_Display_Fields fieldset in the Quote Object Field Set(s) as stated in point 6. It is already present on this page by design.
At present, all the fields added in the Quote Detail page for CPQ X are not editable. We are actively working on making all the fields editable in the near future.
