Example Cancel Subscription Pages
Your end users can access the Cancel Subscription page using the page's URL.
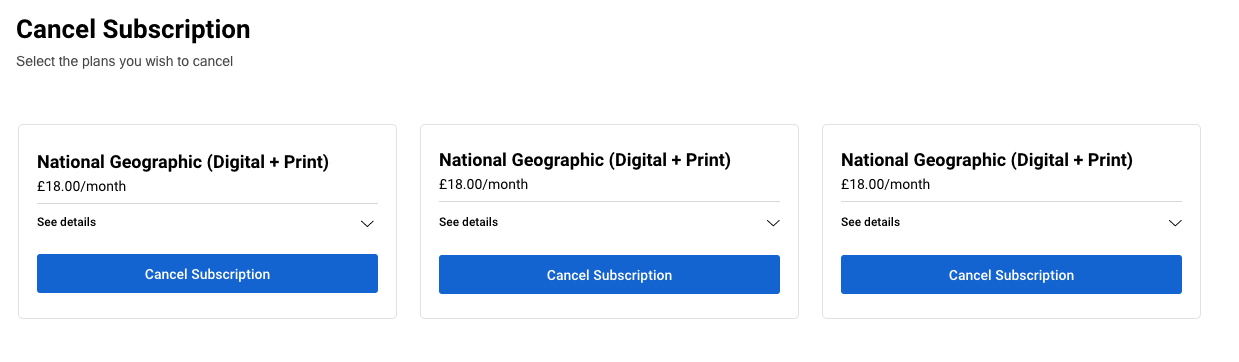
The page lists all the valid subscriptions that they have now, as shown below:
They can expand each subscription to see the description of the subscription.
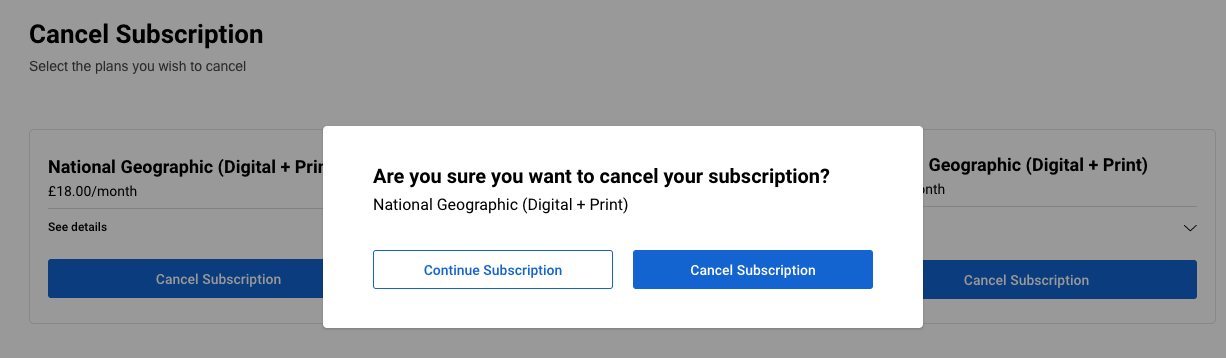
To cancel a subscription, they need to click Cancel Subscription. In the pop-up window, an optional customised warning message could be displayed, as shown in the example below:

You can customise the warning when configuring the page.
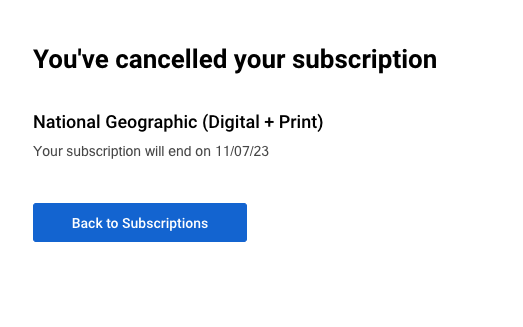
After clicking Cancel Subscription, a confirmation page would be displayed:

You can change the Back to Subscription button by updating the redirect button text and URL field when editing the cancel subscription page.
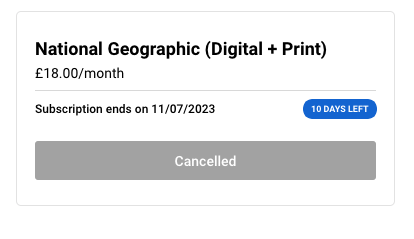
Once a subscription has been cancelled, it will be marked as "Cancelled" and users can view the time when this subscription will expire.