Customize invoice templates using HTML
With the custom invoice task, you can generate invoices using an invoice template that is built with HTML tags, CSS, JavaScript, and Liquid.
In this topic, we'll introduce the upstream tasks you need to include and configurations you need to make if you want to use HTML invoice templates.
Available templates
Invoicing > Custom Invoice

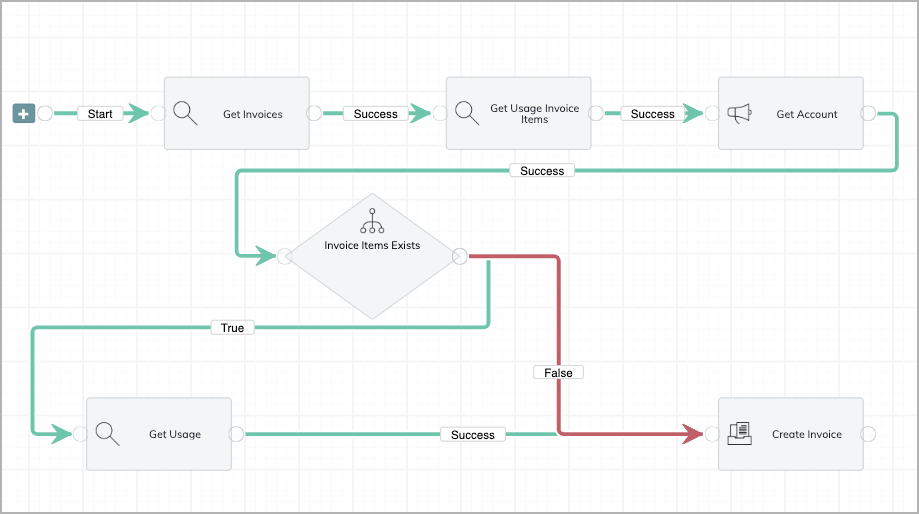
Workflow overview
This workflow consists of six tasks.
- Query: Retrieves an invoice that you want to use the HTML invoice template for.
- Query: Retrieves an invoice item for which the charge type is "Usage".
- Callout: Invokes an API call to retrieve account details. Some of the details will be used in the HTML template in the custom invoice task.
- If: Checks if data has been retrieved in the second query task.
- Query: Retrieves usage data based on the charge number obtained in the second query task.
- Custom Invoice: Generates an invoice based on the specified HTML invoice template. Data obtained in upstream tasks can be included in the template.
Configurations
- In the first query task, select the fields you need and modify the conditions. You can add an additional condition like
Status = 'Draft' OR Status = 'Posted', because the custom invoice task only works for invoices in Draft or Posted status. - The second query task uses
ChargeType = 'Usage'as one of the conditions. You can remove this condition to include invoice items of all charge types, or revise the condition to include invoice items of both recurring and usage charge types.
Customizations
- This workflow retrieves data for one invoice only by default. You may want to change the conditions and settings to retrieve multiple invoices (for example, all invoices in a batch) and then iterate the invoices to perform the downstream tasks.
- You can add an email task to send the generated invoices to specified addresses.
