Configure text and merge fields in HTML templates
Add text to HTML templates
To add text into an HTML template through the Zuora UI, perform the following steps:
-
In the HTML template, click one Row block, and then click Add Content in the block.
The Content tab is displayed in the right panel. -
In the Content tab, drag the Text component into the HTML template.
A Text block is displayed in the HTML template. -
In the Text block, enter the text that you want to display in the billing document.
For example, if you want to add a merge field to display the invoice number, enter Invoice Number: in the Text block before adding the merge field. -
Click the Text block in the HTML template.
The Content panel is displayed on the right of the template editor, and the displayed toolbar is displayed next to the Text block. - In the displayed toolbar, select the font, font size, and other styles to apply to the Text block.
- In the Content panel, configure the text color, text alignment, line height, link style, and container padding to apply to the Text block.
- Click Save to save the configurations.
Configure merge fields in HTML templates
You can configure merge fields in HTML templates in any of the following approaches:
- Using the Merge Field component
- Typing merge field codes
Configure merge fields by using the Merge Field component
In the HTML template editor, you can configure merge fields by using the predefined Merge Field component. The merge fields configured by using the Merge Field component are displayed in a compact manner in the template.
To configure merge fields in an HTML template by using the Merge Field component through the Zuora UI, perform the following steps:
-
In the HTML template, click one Row block where you want to add a merge field, and then click Add Content in the block.
The Content tab is displayed in the right panel. -
In the Content tab, drag the Merge Field component into the HTML template.
A Merge Field block is displayed in the HTML template. -
Click the Merge Field block in the HTML template.
The Content panel is displayed on the right of the template editor. -
In the Merge Field section of the Content panel, configure merge fields.
-
Configure a simple merge field of the base Invoice object.
-
From the Merge Field list, select a field of the Invoice object.
A corresponding merge field is displayed in the Merge Field block of the HTML invoice template. For example, if you want to add a merge field to display the invoice balance, select Balance from the Merge Field list. Then, the merge field is displayed as{{Invoice.Balance}}in the Merge Field block. -
In the Function field, enter the functions that you want to decorate the merge field with.
For example, if you want to localize the merge field based on the local profile, enter Localise. Then, the merge field is displayed as{{Invoice.Balance}}|Localise}}in the Merge Field block. -
Optional: Configure the font family, font size, formatting, text color, background color, and content alignment for the merge field.
-
-
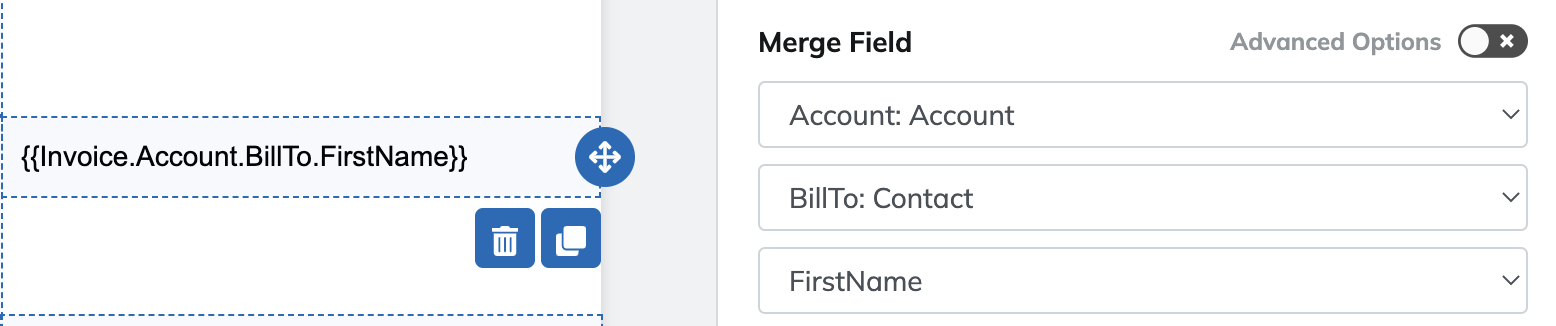
Configure a merge field of a child or grandchild object of the base Invoice object.
For example, if you want to add a merge field to display the Bill To Contact's first name of the account that invoices are issued for, perform the following steps:-
From the Merge Field list, select Account: Account.
-
From the displayed drop-down list, select BillTo: Contact.
-
From the displayed drop-down list, select FirstName.
The merge field is displayed as{{Invoice.Account.BillTo.FirstName}}in the Merge Field block.

-
Optional: Configure the font family, font size, formatting, text color, background color, and content alignment for the merge field.
-
-
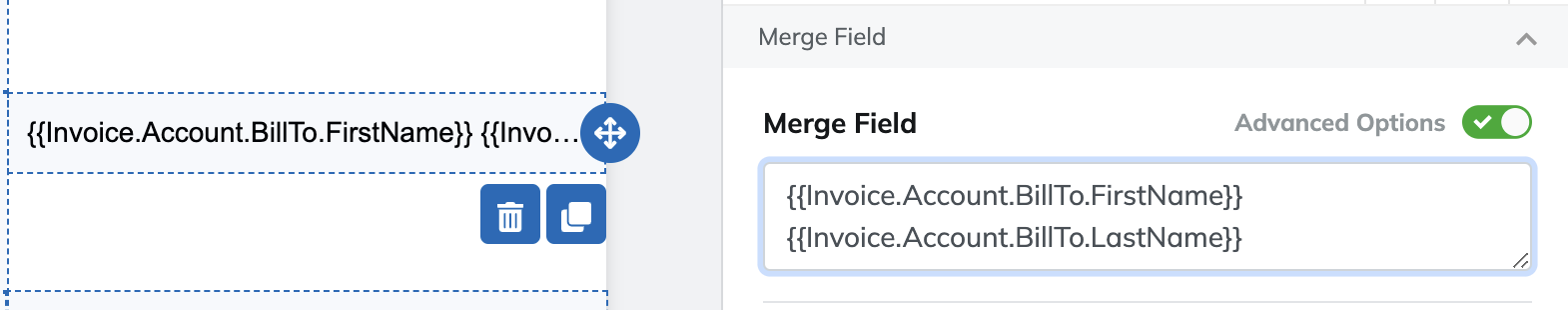
If you want to define complex merge fields, set Advanced Options to on, and then type the code for customized merge fields in the text box.
For example, if you want to add merge fields to display the Bill To Contact's first name and last name of the account that invoices are issued for, type{{Invoice.Account.BillTo.FirstName}} {{Invoice.Account.BillTo.LastName}}in the text box. Then, the merge fields configured by using the Merge Field component are displayed in a compact manner in the Merge Field block of the template.
-
Optional: Configure the font family, font size, formatting, text color, background color, and content alignment for the merge field.
-
-
In the General section, configure container paddings for the merge field.
-
Click Save to save the configurations.
Configure merge fields by typing merge field codes
To configure a merge field in an HTML template by typing merge field codes through the Zuora UI, perform the following steps:
-
In the HTML template, click one Row block, and then click Add Content in the block.
The Content tab is displayed in the right panel. -
In the Content tab, drag the Text component into the HTML template.
A Text block is displayed in the HTML template. -
Click the Text block in the HTML template.
The Content panel is displayed on the right of the template editor, and a toolbar is displayed next to the Text block. -
In the Text block, enter double curly braces, an object name, and a dot. For example, if you want to add a merge field to display the invoice balance, enter {{Invoice. in the Text block.
-
In the displayed toolbar, click Merge Fields to expand the objects and fields tree.
-
Scroll down to Invoice and its nested fields, and select one nested field from the list.
The field name is appended to the merge field. For example, if you click Invoice > Balance, and it shows {{Invoice.Balance in the Text block. -
Input }} to enclose the merge field.
The merge field is displayed as{{Invoice.Balance}}in the Text block. -
If you want to customize the style of the merge field, click the merge field in the Text block, and use the displayed toolbar to configure its styles, including the text color, font, size, and so on.
-
Click Save to save the configurations.
For more information about merge field syntax, see Merge field syntax for HTML templates.
