JSON Web Tokens (JWT)
In some instances, you may wish to use an Identity Management Provider that is separate to the Zephr Identity Module.
Integrating an external identity store with Zephr is simple, as Zephr has a number of integration points with other data sources. Our recommendation for doing this, however, is to use a JSON Web Token (JWT) for each user.
In this scenario, the identity provider signs a JWT and sets it as a cookie; requests to Zephr that have the appropriate bearer token will inherit products grants and user attributes based upon claims in the payload. This guide discusses the use of JWT tokens with Zephr and guides you through the setup process.
What is a JWT?
JSON Web Tokens are cryptographically verified payloads that can be passed with HTTP requests, much like a cookie. JWTs are used to pass information between server-side systems, via an end-user’s client (a web browser) without allowing the information to be tampered with.
A JWT consists of three parts: a metadata header, a payload (JSON) and a signature. A JWT is created by signing then payload using a private key, the public key can then be shared with interested 3rd parties who can then verify the integrity of the payload.
How does JWT work with Zephr?
When using JWT with Zephr, it is important to know that your identity provider is able to provide a JWT when a user logs in. This is typically done as a browser cookie (using the Set-Cookie header) but can be handled in other ways too.
The cookie name must use the following format:
blaize_jwt={jwt token}
In these implementations, login and registration requests will happen against your Identity Management system, independently to any Zephr function.
For all site requests running through Zephr, there will be a check for a valid JWT which, if present, will be used as the inputs to any decisions, including whether a user has a particular product grant.
Configuring the Zephr JWT Integration
JWT mappings can be used within Zephr to map products from another identity source, to the products set up within Zephr, in order to be used in Decisions.
To configure your JWT integration and enable product syncing, navigate to Setting > JSON Web Tokens. Here you will see fields to enter your Secret or Public Key which will be used to verify signatures and enable product syncing. Once you have entered these details, click Save.
Enabling Product Syncing with JWT
Following this, tick the box Enable Product Syncing and click OK. Set the Private Claim Name to be the key from the JWT payload that your Identity Management provider will use to describe a user’s product grants. Once complete, click Save.
Enabling Product syncing will allow products to be granted based on the contents of the JWT token. Once the integration is set up, you will need to create Zephr Products with set JWT values.
To do this, navigate to Products > Catalogue and click Add A Product.
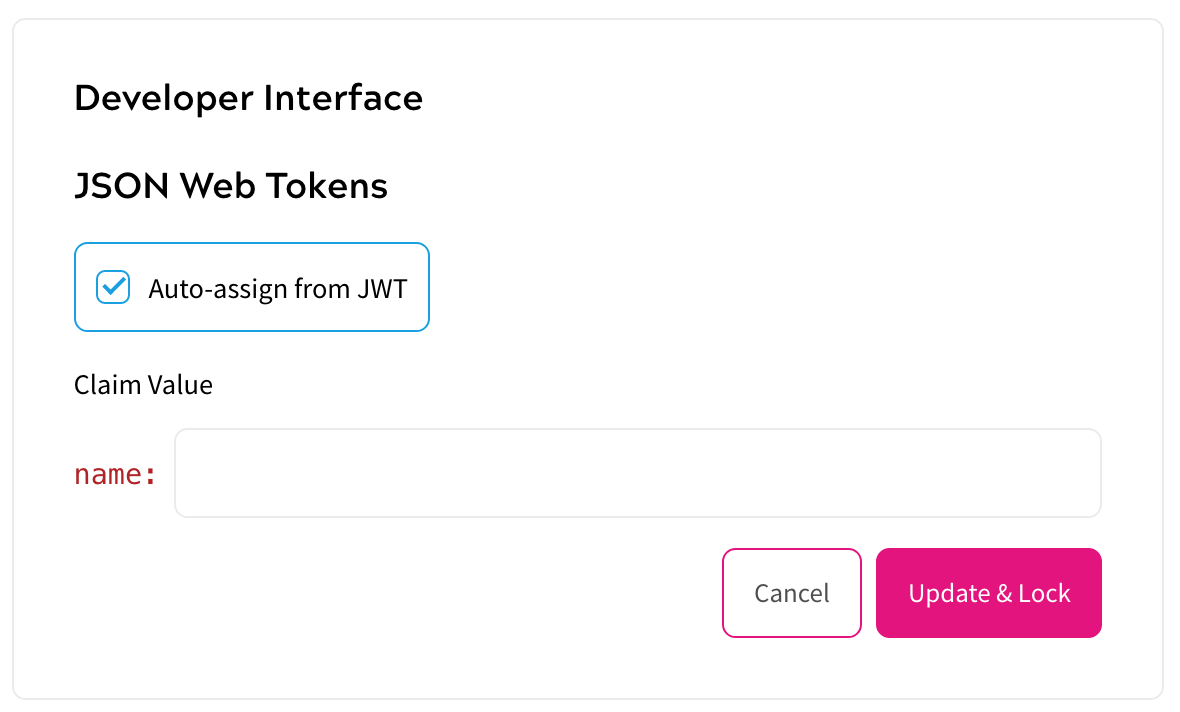
Give your product a title and, if relevant, a description. Scroll to the Developer Interface, and click the padlock symbol to unlock the section.
Tick Auto-assign from JWT and add a Claim Value.
This should be the value your IDM will put into the JWT payload if a user should have the product (note that arrays and string values are supported in the payload). Click Update & Lock, then save your product.

When the JWT syncing for a product is set up, any bearer with a JWT payload that asserts they hold a product will inherit the mapped entitlement bundle (and all descendants).
An example payload including a product subscription, and first-party data:
{
“prodsub”: [“subscription-a”],
“city”: “NY”
}
Following this setup, you’ll be able to use the Zephr Rules builder to create rule-based upon both the product grant and the first-party data (such as city above) that is being set in the JWT token.
Enabling User Mapping with JWT
When using Zephr with a third-party identity management tool, you may wish to enable User Mapping. User Mapping allows you to take information from a JWT token and use it to further identify a user’s session within Zephr by setting a Foreign User ID Property as the cross-device session ID.
This is particularly important if you wish to use Trials or Bucket test groups within Zephr as it allows Zephr to recognise Users who are not in stored within the Zephr IDM but have had previous sessions where they may have been granted a trial or fallen into a Bucket test group.
To set this up, navigate to Settings > JSON Web Tokens within your Zephr Admin Console. Scroll to the User Mapping section and click Enable User Mapping. Here you will need to add the Foreign User ID Property that you wish Zephr to use as your cross-device session ID. This is also known as your claim name.
Zephr also allows you to set a Foreign Key System, which allows Zephr to look for a user’s entitlement model based on their Foreign Key. The specified Foreign User ID Property links to the field of the same name in the JWT; for example, prodsub. This means that Zephr can use the field to identify the user’s session by the user ID provided in the JWT field when the end user is stored in a third-party identity management system. For example this allows Zephr to recognise that the end user has had previous sessions where they might have been granted a trial or fallen into a split test group.
To enable this, tick the box labelled Map Foreign User ID to User Store. Once ticked, enter a name for the Foreign Key System you want to use to map a JWT body to a Zephr User. When using this feature in conjunction with the manual User Import feature, be sure to set the same Foreign System, as an exact match.
Considerations
The main consideration for a JWT-based integration is managing the lifecycle of the token. JWT uses an “exp” claim for expiry time, which Zephr honours. However, as the token is set by your identity provider, it will need to be periodically updated if Zephr is to act upon up-to-date information about a user.
A second consideration is that the Zephr identity module will not be in use, so some features such as user search will be redundant.
