Creating a Data Capture Form
A Data Capture form is an out of the box Zephr form that allows you to gather additional information on your users that you don’t gather within the Registration or Login form. The form can display in two ways, depending on the user state, and the information your User has provided before.
If you have an anonymous user, or your users has not provided information before for the fields in your data capture form, the form will display blank.
If you user has provided information before, this information will be displayed in the form fields, and the user can either confirm it by clicking save, or edit it as needed.
How to Create a Data Capture Form
In this tutorial you will learn the steps required to Create a Data Capture Form within Zephr.
Select UI > Forms, then choose Add Form.
Fill out the details on this page. Give your form a title and click the text to modify the slug if required.
Internal Description is an internal reference for the Administrator, whilst the Public Description is a WYSIWYG to add copy to the form, above the form fields, for the end users.
Leave the Registration/Sign in Form option unchecked. This will mean that the form is for Data Capture, rather than registration and sign in.
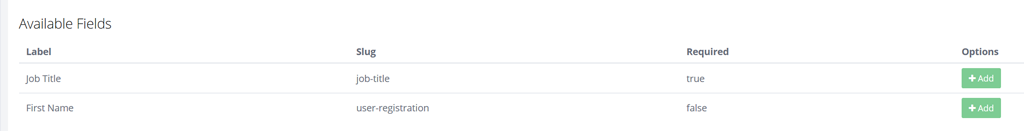
Select the Add Fields button and any Available Fields previously created in the User Schema within the Creating a User Schema tutorial, will be shown in rows. Select the fields required by selecting the relevant Add button.

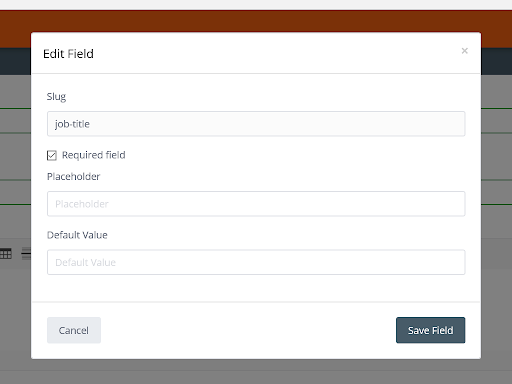
For each field you Add, a modal window will appear and allow you to set whether the field is required, as well as provide default values and placeholder text. Once you’ve added this, click Save Field.

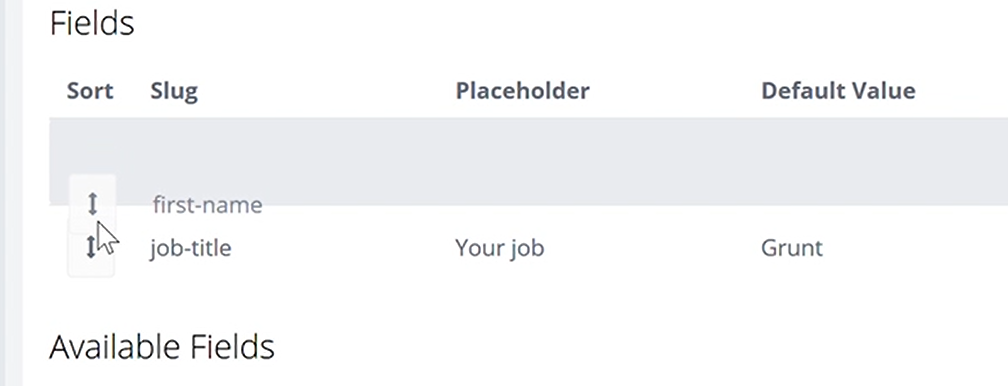
Each field you have selected will now appear in a row within the Fields section where it can be Edited or Removed by clicking the appropriate button. You can also drag these fields to order them as you wish.

If Removed, a field will return to the Available Fields rows within the section below.
Under Form Style you have the option to choose the way your form display on a page. By default the Inline Form style is used. This form will replace the piece of feature content tagged by your Zephr tags.
The next option, Fixed Banner, fixes the form as a banner to the bottom of your page, so it is always in view when scrolling.
The final option, Custom, defaults to the Inline Banner style, but allows you to add custom CSS to the form, to style it how you choose.
Once you’ve chosen your style, click save.
This form will now be available as a Transformation within your Zephr Feature Rule Builder.
