Configure taxation details tables in HTML templates
This article demonstrates how to configure taxation details tables in HTML templates through the Zuora UI. For invoices, credit memos, and debit memos, the configuration steps are slightly different.
Configure taxation details tables in HTML templates for invoices
To configure a taxation details table in HTML invoice templates, perform the following steps:
-
In the HTML template editor, choose a blank row in the Blocks tab, and then drag the row into the HTML template.
- Click Add Content in the Rows block.
The Content tab is displayed in the right panel. -
In the Content tab, drag the Data Table component into the HTML template.
-
Click the Data Table block in the HTML template.
The Content panel is displayed on the right of the template editor. - In the Data Table section, configure the following table information by adding different columns:
-
From the Table Object list, select InvoiceItems: list of InvoiceItem, and then select TaxationItems: list of TaxationItem from the displayed list.
-
In the Columns subsection, click Add in the Header column to add a column to the data table.
-
In the displayed Add Column dialog, configure the following column information:
- From the Field list, select a field that belongs to the Taxation object, for example, Name.
- In the Header field, enter a name for the selected field to display in the data table, for example, Tax Name.
- Click Add to save the column information.
A column with the Tax Name header is added to the data table.
-
In the displayed Add Column dialog, configure the following column information:
- From the Field list, select a field that belongs to the Taxation object, for example, TaxRate.
- In the Header field, enter a name for the selected field to display in the data table, for example, Tax Rate.
- Click Add to save the column information.
A column with the Tax Rate header is added to the data table.
-
Optional: When adding the
Taxationitem.TaxAmoutfield, apply theLocalisefunction to format the number. To learn about the details of theLocalisefunction, see Functions used in merge fields. -
In the Columns subsection, click Add in the Header column, and configure the following information in the displayed Add Column dialog:
- From the Field list, select a joined object of the TaxationItem object, for example, InvoiceItem: InvoiceItem, and then select a field that belongs to the InvoiceItem object from the displayed list, for example, ChargeAmount.
- In the Header field, enter a header name for the selected field to display in the data table, for example, Charge Amount.
- Click Add to save the column information.
A column with the Charge Amount header is added to the data table.
-
-
In the HTML template editor, click Save to save the HTML template with the taxation details table.
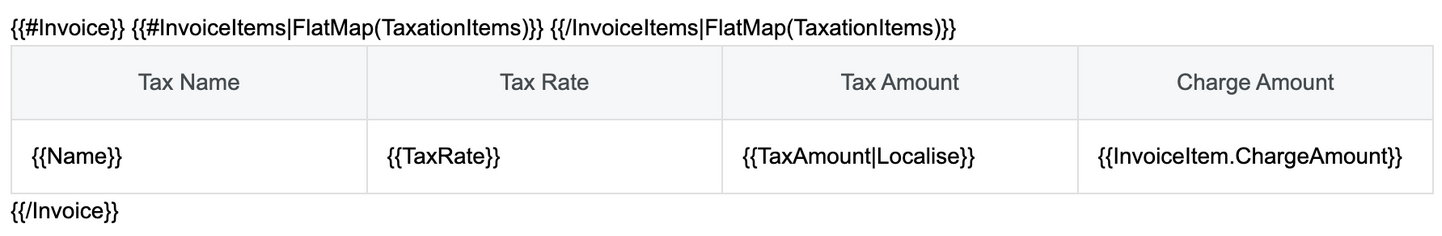
The following image shows the taxation details table that is displayed in the HTML template for invoices.

Configure taxation details tables in HTML templates for credit memos
Besides invoices, you can also configure taxation details tables in HTML templates for credit memos. To configure a taxation details table in HTML templates for credit memos, perform the following steps:
- Go through steps 1 to 4 described in Configure taxation details tables in HTML templates for invoices.
- In the Data Table section, configure the following table information by adding different columns:
-
From the Table Object list, select CreditMemoItems: list of CreditMemoItem, and then select CreditTaxationItems: list of CreditTaxationItem from the displayed list.
-
In the Columns subsection, click Add in the Header column to add a column to the data table.
-
In the displayed Add Column dialog, configure the following column information:
- From the Field list, select a field that belongs to the Taxation object, for example, Name.
- In the Header field, enter a name for the selected field to display in the data table, for example, Tax Name.
- Click Add to save the column information.
A column with the Tax Name header is added to the data table.
-
In the displayed Add Column dialog, configure the following column information:
- From the Field list, select a field that belongs to the Taxation object, for example, TaxRate.
- In the Header field, enter a name for the selected field to display in the data table, for example, Tax Rate.
- Click Add to save the column information.
A column with the Tax Rate header is added to the data table.
-
Optional: When adding the
CreditTaxationitem.TaxAmoutfield, apply theLocalisefunction to format the number. To learn about the details of theLocalisefunction, see Functions used in merge fields. - In the Columns subsection, click Add in the Header column, and configure the following information in the displayed Add Column dialog:
- From the Field list, select TaxationItem: TaxationItem.
- From the displayed list, select a joined object of the TaxationItem object, for example, InvoiceItem: InvoiceItem.
- From the displayed list, select a field that belongs to the InvoiceItem object, for example, ChargeAmount.
- In the Header field, enter a header name for the selected field to display in the data table, for example, Charge Amount.
- Click Add to save the column information.
A column with the Charge Amount header is added to the data table.
-
-
In the HTML template editor, click Save to save the HTML template with the taxation details table.
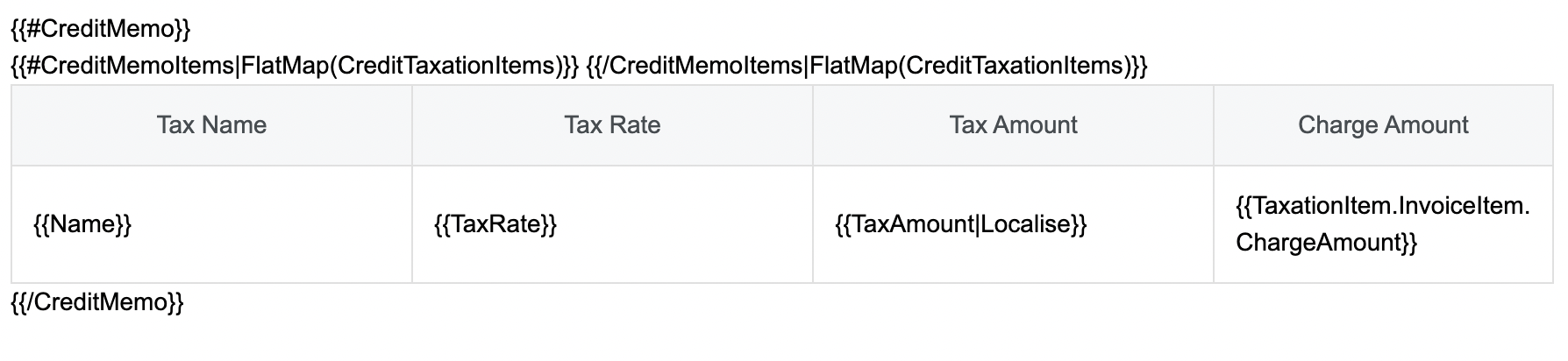
The following image shows the taxation details table that is displayed in the HTML template for credit memos.

Configure taxation details tables in HTML templates for debit memos
Besides invoices and credit memos, you can also configure taxation details tables in HTML templates for debit memos. To configure a taxation details table in HTML templates for debit memos, perform the following steps:
- Go through steps 1 to 4 described in Configure taxation details tables in HTML templates for invoices.
- In the Data Table section, configure the following table information by adding different columns:
-
From the Table Object list, select DebitMemoItems: list of DebitMemoItem, and then select DebitTaxationItems: list of DebitTaxationItem from the displayed list.
-
In the Columns subsection, click Add in the Header column to add a column to the data table.
-
In the displayed Add Column dialog, configure the following column information:
- From the Field list, select a field that belongs to the Taxation object, for example, Name.
- In the Header field, enter a name for the selected field to display in the data table, for example, Tax Name.
- Click Add to save the column information.
A column with the Tax Name header is added to the data table.
-
In the displayed Add Column dialog, configure the following column information:
- From the Field list, select a field that belongs to the Taxation object, for example, TaxRate.
- In the Header field, enter a name for the selected field to display in the data table, for example, Tax Rate.
- Click Add to save the column information.
A column with the Tax Rate header is added to the data table.
-
Optional: When adding the
DebitTaxationitem.TaxAmoutfield, apply theLocalisefunction to format the number. To learn about the details of theLocalisefunction, see Functions used in merge fields. - In the Columns subsection, click Add in the Header column, and configure the following information in the displayed Add Column dialog:
- From the Field list, select TaxationItem: TaxationItem.
- From the displayed list, select a joined object of the TaxationItem object, for example, InvoiceItem: InvoiceItem.
- From the displayed list, select a field that belongs to the InvoiceItem object, for example, ChargeAmount.
- In the Header field, enter a header name for the selected field to display in the data table, for example, Charge Amount.
- Click Add to save the column information.
A column with the Charge Amount header is added to the data table.
-
-
In the HTML template editor, click Save to save the HTML template with the taxation details table.
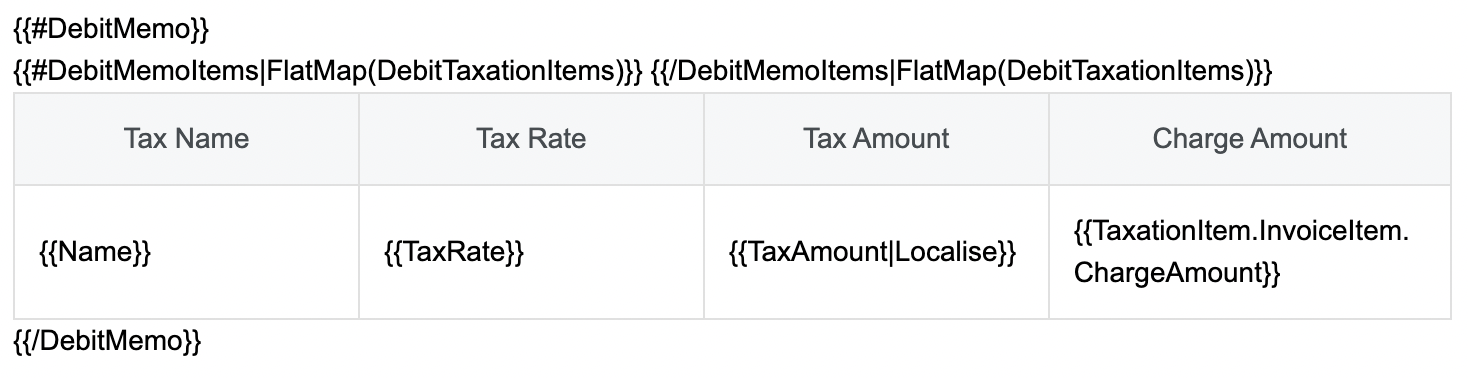
The following image shows the taxation details table that is displayed in the HTML template for debit memos.