Integrate Hosted Payments Page with Zuora Quotes
Overview
This sample implementation demonstrates how to add a custom button to the Quote detail page that allows a user to create a new payment method on the Zuora billing account that is associated with the quote.
In this scenario, a user wants to create a payment method for a billing account in Zuora after the quote is sent to Zuora. After a quote is sent to Zuora, the Zuora Customer Account ID and the Zuora Subscription ID will be populated back on the Quote object. So we can add a new button, New Payment Method, to the Quote Detail page, which uses the Hosted Payment Pages integration pages to create a payment method in Zuora.
This process will work only after you send the quote to Zuora. If you send a quote to Zuora without an account associated (which creates a new account) and then create a payment method, it will be a standalone record associated with the quote that must then be cleaned up.
Step 1: Create VisualForce Pages
First, create two Salesforce.com VisualForce pages: PaymentMethodCreation and PaymentMethodSample.
Create a PaymentMethodCreation page that includes an HPMSampleHPMSample page:
<apex:page standardController=''zqu__Quote__c''> <apex:include pageName=''HPMSample''/> </apex:page>
Create a PaymentMethodConfirm page that includes an HPMConfirmHPMConfirm page:
<apex:page>
<apex:include pageName=''HPMConfirm''/>
<apex:form>
<apex:detail subject=''{!$CurrentPage.parameters.id}''/>
</apex:form>
</apex:page>
Step 2: Modify HPMSampleController.cls
Next, modify HPMSampleController.cls to add an extra parameter, field_accountId. This ID is the Zuora Customer Account ID that can be queried from the quote object (after the quote is sent to Zuora successfully).
Add the highlighted lines:
/**
* Specify extra parameters that can be used to:
* (1) Preload field values
* (2) Override default properties.
*/
public static Map<String, String> getExtraParameters() {
String quoteId = ApexPages.currentPage().getParameters().get( 'id' ) ;
String billingAccountZuoraId = '';
if (quoteId != null && quoteId.trim() != ''){
billingAccountZuoraId = (String)[select zqu__ZuoraAccountID__c from
zqu__Quote__c where id = :quoteId][0].get('zqu__ZuoraAccountID__c');
}
return new Map<String, String> {
'field_maxConsecutivePaymentFailures' => '1',
'field_maxConsecutivePaymentFailures' => '1',
'field_creditCardType' => 'Visa',
'field_accountId' => billingAccountZuoraId
};
} Step 3: Update the Callback URL
After updating the HPMSampleController.cls, edit the HPMSample VisualForce page to update the callback URL. You must make sure that the id parameter (the Quote ID) is added to the callback URL.
Edit the code highlighted in the following sample:
function callbacksuccess(pmid) {
window.location = ''{!$Page.PaymentMethodConfirm}?pmid='' + pmid
+ '&id=' + '{!$CurrentPage.parameters.id}';
}
function callbackfailure( paramString ) {
var redirUrl = ''{!$Page.PaymentMethodCreation}'' + paramString + '{!extraParamString}'
+ '&id=' + '{!$CurrentPage.parameters.id}';
window.location = redirUrl;
} Step 4: Add a Custom Button to the Quote Object
To add a custom button to the Quote object:
- Navigate to user name > Setup, then select App Setup > Create > Objects in the navigation pane on the left side of the screen.
- Click Quote in the Custom Objects list.
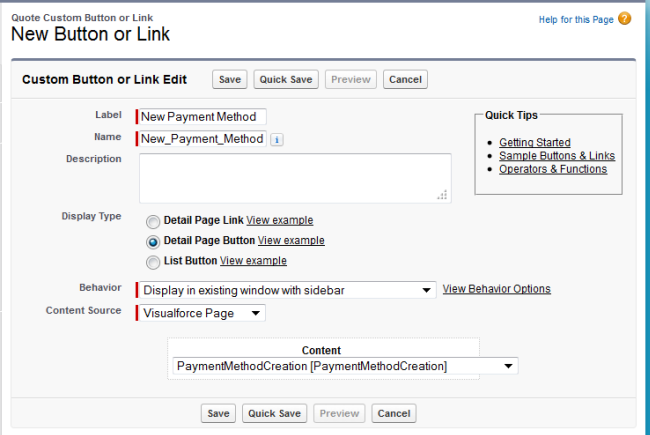
- On the Quote (Managed) detail screen, scroll to the Custom Buttons and Links section and click New. Enter the following information in the New Button or Link page:
- Label:
New Payment Method - Name: Enter a unique name. For example, the default value will be
New_Payment_Method. - Display Type: Select Detail Page Button.
- Behavior: Select Display in existing window with sidebar from the list.
- Content Source: Select VisualForce Page from the list.
- Content: Select PaymentMethodCreation from the list.
- Label:
- Click Save, and then click Back to Custom Object: Quote to return to the Quote custom object.
- Scroll to the Page Layouts section, and click Edit next to the quote layout that you want to add the button to (for example, Quote Layout - Read-Only V5.0).
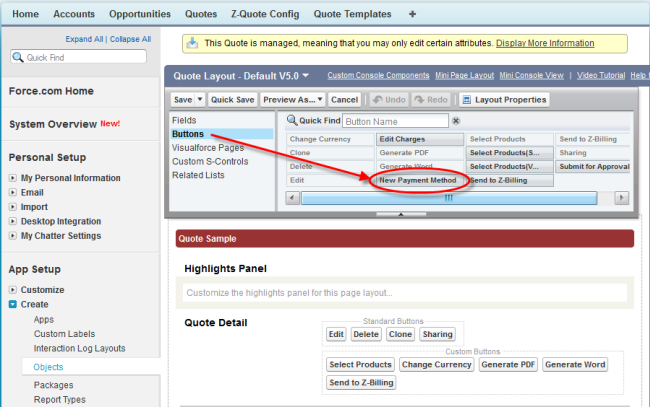
- In the layout editor, click Buttons to display the list of available buttons, including the button that you added.
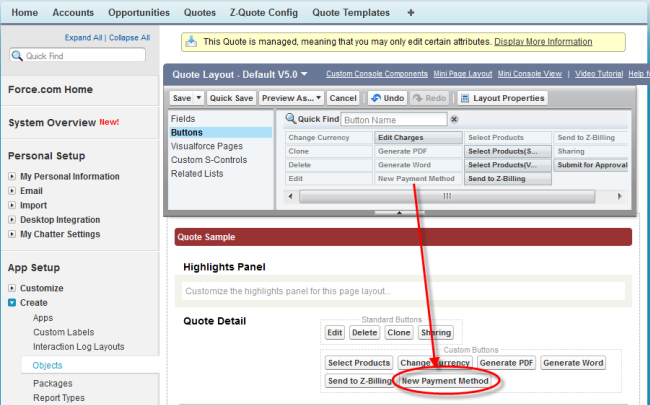
- Drag the New Payment Method button to the Custom Buttons box on the quote layout screen.
- Click Save.
What's Next
Next, learn about Basic Hosted Payment Pages Integration and Advanced Hosted Payment Pages Integration.