3D Secure 1.0 for Payment Pages 2.0
This article is about the legacy version of 3D Secure (3D Secure 1.0). All major card networks have deprecated their support for 3D Secure 1.0 as of October 2022 and it is no longer a viable option for PSD2. If you have any questions about this legacy feature, submit a request at Zuora Global Support.
The latest version of the 3D Secure standard is 3D Secure 2.0 (3DS2) and it is one of the requirements of PSD2. To learn about 3D Secure 2.0, see Zuora's implementation of 3D Secure 2.0.
3D Secure is an abbreviation for Three Domain Secure, which is the payment industry’s Internet Authentication Standard. Zuora supports both 3D Secure (3D Secure 1.0) and 3D Secure 2.0 for Payment Pages 2.0, to ensure enhanced security and strong authentication for consumers.
This article describes how to enable 3D Secure (1.0) for Payment Pages 2.0. This feature is available for the following payment gateway integrations:
When you configure a Payment Page for the Credit Card payment type in the Zuora UI, you can select the Enable 3D Secure check box in the Security Information area to enable the 3D Secure feature. The Inline Button Outside mode only supports 3D Secure 1.0 on Payment Pages 2.0.
To use the 3D Secure feature, you must select the Verify new credit card check box on the corresponding payment gateway configuration page. Otherwise, 3D Secure will not be performed even if you enable the 3D Secure feature.
Prerequisites
If you are interested in using the 3D Secure functionality, you must go through a series of procedures to ensure that the feature can be used.
- The 3D Secure feature must be performed with the full amount of a transaction. Therefore, you might have to adjust the website workflow to ensure that consumers have completed the shopping selection first.
- You have to specify a value for the
authorizationAmountfield, the client-side HPM parameter in the request for rendering Payment Pages 2.0. If the value is not specified or equals0, Zuora will skip the 3D Secure process. - You must enable the Validate Client-side HPM Parameters feature to better protect the client-side HPM parameter in the request for rendering or submitting Payment Pages 2.0.
- You must be using the 1.3.0 or later version of
zuora.js.
Supported Credit Card Types
All major credit card brands support this standard under their own label. Currently, Zuora supports the 3D Secure feature for the following credit card types.
- Visa - Verified by Visa
- Mastercard - Mastercard SecureCode
- American Express - SafeKey
If consumers enter other card types, Zuora skips the 3D Secure process.
3D Secure Process for Payment Pages 2.0
The 3D Secure process for Payment Pages 2.0 differs depending on whether a credit card is enrolled with 3D Secure.
If a credit card is enrolled with 3D Secure, the successful 3D Secure process is as follows:
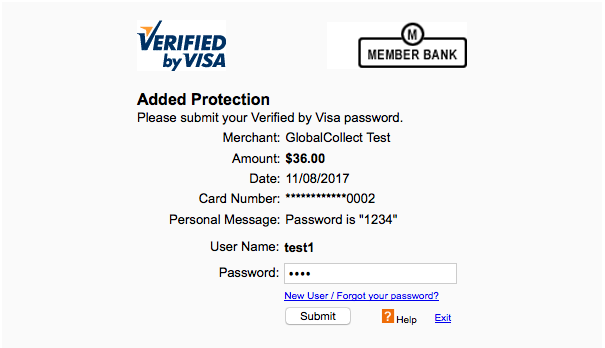
- After consumers submit the credit card information on the Payment Page, a prompt message from the card issuer is displayed and requests the cardholder to enter the authentication credentials.

- On the corresponding card issuer page, the cardholder enters and submits the authentication credentials.
- The card issuer checks the credentials and the identity of the cardholder. During this process, only the cycling icon is displayed in the HMP iframe.

- Zuora calls the callback function that you provide with multiple parameters and returns the result.
These parameters include the 3D Secure result, authorization result, and unique authorization transaction. In the callback function, you can make decisions based on the values that Zuora responded. Then you might want to call Create account or to display the proper text on the website to inform consumers of the progress or result. You can customize the callback function as you want.
If a credit card is not enrolled with 3D Secure, Zuora only performs normal authorization, and the result is returned after the authorization. The result is in the same format as the result of the aforementioned card enrollment situation. However, consumers do not see the issuing bank's page.
For details about the parameters in the 3D Secure response, see 3D Secure Response Parameters.
If both the cardholder and the merchant participate in the 3D Secure scheme and the transaction is successfully authenticated, the liability of a chargeback shifts from the merchant to the cardholder’s issuing bank. This only applies to chargebacks based on a fraud reason code.
If an error occurs in the 3D Secure process, an error message is directly displayed at the top of the Payment Page after the credit card information is submitted. For more information, see 3D Secure Error Codes.
Recommended End-to-end Workflow
After the 3D Secure process is completed, Zuora recommends that you perform the following end-to-end (E2E) workflow:
- Call Create account with the collect field set to
falseto complete the following operations:- Create an account
- Create a subscription
- Generate an invoice
- Call Create a payment to collect payments.
- Provide the account ID and invoice ID contained in the Create account response into the Create a payment request.
- You have to set the authTransactionId and gatewayOrderId fields of Create a payment to the value of the
authTransactionIdparameter in the 3D Secure response.
For example, the value of theauthTransactionIdparameter returned from the gateway might be000000650510000023730000100001.
New Customizable Parameters to Control HPM Iframe Size
To properly display the bank page, two new parameters (width and height) are added to allow you to customize the HPM iframe width and height during the Payment Page rendering.
These new parameters can only be the String type. The value for any of these new parameters can only be a digital number without any measurement unit.
You can use the following functions to render Payment Pages 2.0:
Z.renderWithErrorHandler(params, initFields, callback, errorCallback, width, height);Z.render(params, initFields, callback, width, height);
The following are the code examples of these functions:
Z.renderWithErrorHandler(params,prepopulateFields,callback,errorMessageCallback,"700","700");
Z.render(params,initFields,callback,"600","800");
The behavior does not change for existing HPM integration even if you do not provide these new parameters.
Only the latest version of zuora.js (1.3.0) support these new customizable parameters.
Different Behaviors between Button Inside and Button Outside
After the 3D Secure validation result is retrieved from the corresponding gateway, Zuora has to notify you of the result. The notification behavior differs for the form with the Submit button inside and that with the Submit button outside.
- Button inside:
- Zuora displays a simple page in the HPM iframe to show whether the validation is successful.
- Zuora triggers the callback function with the payment method ID and 3D Secure result code.
- Button outside:
- Zuora redirects consumers to the callback page that you configured on Payment Page configuration page, with the payment method ID and 3D Secure result code.
- No result page is displayed in the HPM iframe.
Limitations
The 3D Secure feature for Payment Pages 2.0 has the following limitations.
- The 3D Secure feature can only be enabled for Credit Card type Payment Pages 2.0.
While the 3D Secure feature is enabled, Zuora does not check whether 3D Secure is supported by the selected card type of the corresponding payment gateway. If the card type does not support 3D Secure, the enrollment check fails and normal authorization is performed. - When checking the 3D Secure enrollment of a credit card:
- If the card is not enrolled with 3D Secure, Zuora directly performs authorization. You cannot control whether to conduct authorization.
- If the card is enrolled with 3D Secure, Zuora goes through the 3D Secure process.
- The 3D Secure page of the card issuer is rendered in the HPM iframe.
The Payment Page does not know the exact size of the card issuer's page, so the HPM iframe might not be properly resized. Therefore, a scroll bar might be displayed for consumers to scroll to see the entire page. If you do not want the scroll bar, use the aforementioned customizable parameters to control HPM Iframe size. - When validating 3D Secure authentication:
- Only the cycling icon is displayed. No progress bar is displayed in the HPM iframe. You should display a prompt message outside the iframe to remind consumers of not closing or refreshing the page.
- If the 3D Secure authentication succeeds, Zuora directly performs authorization. You cannot control to perform authorization.
- If the 3D Secure authentication fails, Zuora does not perform authorization. You cannot control whether to perform authorization.
- After the validation of authentication, the result is displayed in the HPM iframe.
- The result is displayed in pure text.
- The HPM callback function is triggered, and the 3D Secure result and payment method ID are returned, including
AuthTransactionID,ThreeDSResult, andAuthorizeResult.
- Direct POST does not support 3D Secure for rendering or submitting Payment Pages 2.0.
- The Subscribe action does not support 3D Secure for rendering or submitting Payment Pages 2.0.
- The checkout page does not support 3D Secure for rendering or submitting Payment Pages 2.0.
- If you want to cancel the authorization, associate the payment method with the account first, and then use the Cancel authorization REST API.
3D Secure Error Codes
The following table lists the common error codes in 3D Secure for Payment Pages 2.0.
| Error Code | Description |
|---|---|
| Invalid_3DS_Request | The 3D Secure request is invalid. This error can be caused by invalid Credit Card fields or other integration issues. |
| Invalid_3DS_Callback | The 3D Secure callback that Zuora received is invalid. This error can be caused by fraud callbacks from attackers. |
| Threed_Authentication_Exception |
An unexpected exception occurs in 3D Secure authentication. Usually, this error is caused by wrong integration. To solve it, contact Zuora Global Support. |
| Threed_Validation_Exception | An unexpected exception occurs in the validation of 3D Secure authentication. Usually, this error is caused by wrong integration. To solve it, contact Zuora Global Support. |
| Threed_Validation_Failed | Zuora has queried out the 3D Secure result from the corresponding payment gateway, and the result is negative. This error code indicates that consumers did not pass the 3D Secure authentication. |
