TeamCollaboration Tutorial: Configure a Payment Page
This portion of the TeamCollaboration tutorials walks you through the process of configuring and previewing a Payment Page in Zuora.
Scenario
TeamCollaboration is considering creating a self-service e-commerce site to take new customer subscriptions. To minimize the scope of PCI compliance, you will use Zuora Payment Page and integrate it to your e-commerce site. In this tutorial, you will configure and preview a Payment Page.
Exercise 1: Configure and Preview a Payment Page
Objective: To configure a Payment Page.
- Click your username at the top right and navigate to Settings > Payments.
- Click Setup Payment Page and Payment Link.
- In the Type field, click and select Credit Card.
- Click create new hosted page.
- Complete the following fields:
- Page Name: Credit Card Payment Page
- Hosted Domain: www.teamcollab.com
- Default Payment Gateway: Test Gateway
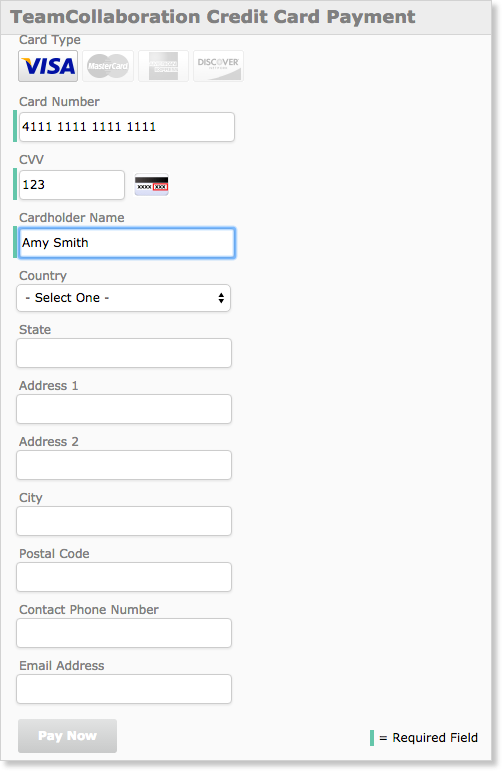
- Page Title: TeamCollaboration Credit Card Payment
- Submit Button: Pay Now
- Enable automatic credit card detection: Select
- Click generate and save page.
The preview page shows how your Payment Page would render in your website. - In the Card Number field, enter 4111 1111 1111 1111, and verify that the Visa card type is enabled.

You have configured a page for TeamCollaboration to start taking payments from subscribers.
See our Knowledge Center articles about Payment Pages to learn how to embed your Payment Page onto your website and to further customize the page.
