Install a standalone website
If using the Zephr CDN, this step is not required, as the Zephr CDN deploys the JavaScript. When using the CDN, select the Inject Browser Feature Script Tags toggle in the site configuration. For information on using the Zephr CDN, see With the Zephr CDN.
Note: If using this approach, you cannot use any of the optional parameters in the JavaScript run() method.
The JavaScript can be included on-site using either of the following methods:
- Run the script hosted by Zephr
- Import the module to your project using NPM
Run the script hosted by Zephr
To run the script hosted by Zephr, check the latest version number.
The following HTML is automatically injected to your document by a script that is loaded from the CDN:
<HTML>
<head>
<script src="https://assets.zephr.com/zephr-browser/1.3.11/zephr-browser.umd.js"></script>
...
You must add a line of code to initialise the JavaScript, so you can include the script. This code can be added anywhere in the document, typically in the document head. You can also use a tag manager to deploy the script.
After you deploy the script, you can view information on decisions and meters from Zephr under the window.Zephr object.
Import the module to your project using NPM
To install the Zephr module, run the following command in a terminal:
npm install --save @zephr/browser
The tool is packaged as both UMD and ES6 modules.
You must import the zephrBrowser object and run the script as follows:
import * as zephrBrowser from 'zephr-browser.modern.js';
document.addEventListener('DOMContentLoaded', (event) => {
zephrBrowser.run(baseUrl);
});
In the code above, set the baseUrl variable to the default site URL from the site configuration stage; for example, https://v4-demo-chris-my-site.cdn.demo.zephr.com.
Verify installation
To verify that the script installed correctly, complete the following steps:
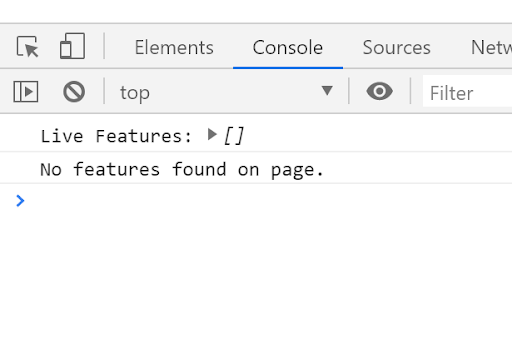
The library also logs the configured features that were found on page, as illustrated below:

- Load a page that includes the Zephr JavaScript
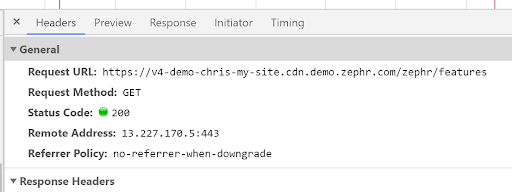
- Use your browser’s inspector to check that an AJAX request is made to the Zephr Public API to retrieve (client-side) features, as illustrated below: