Configure HTML codes in HTML templates
You can use the HTML component to customize your template with complex logic. You might need HTML skills including HTML Cascading Style Sheets(CSS ), HTML Tables, and so on. See the HTML Tutorial for more information.
When you configure HTML codes in HTML templates, you do not have to build the code from scratch. For example, you can use the existing components like Charge Details, Tax Summary, and Data Table to build a table first, copy their HTML source code, and then create an HTML component.
The following tutorial demonstrates how to use the HTML component to display the charge details table per subscription.
This tutorial takes invoices as an example; the configuration procedure is similar for credit memos and debit memos.
To configure HTML codes in an HTML invoice template, perform the following steps:
-
In the HTML template, configure a charge details table through the Data Table component.
See Configure data tables in HTML templates for more information. As shown in the following image, the data table contains four columns, and its records are sorted by service start date and grouped by theSubscription.Namefield of the InvoiceItems object. -
In the HTML template, click the Data Table block.
The Content panel is displayed on the right of the template editor. -
In the Data Table section, scroll down to the HTML Source textbox, and copy all the HTML source code.
You can delete the data table after you copy the source code. -
In the HTML template, click the Rows block where you want to configure HTML codes.
The Content panel is displayed on the right of the template editor. -
In the Content tab, drag the HTML component into the HTML template.
-
In the HTML template, click the HTML block.
The Content panel is displayed on the right of the template editor. -
In the HTML section, paste the copied HTML source code into the HTML editor, and modify the code as follows.
The code iterates all subscriptions, displays a charge details table per subscription, and shows the subtotal amount for each table.
{{#Invoice}}
{{#InvoiceItems|SortBy(ServiceStartDate,ASC)|GroupBy(Subscription.Name)}}
<h4>Subscription: {{Subscription.Name}}</h4>
{{Cmd_Assign(BySubscriptionName,_Group)}}
<table class="table-grid u_content_custom_generic_table_1">
<thead><tr>
<th style="width:auto; text-align:right;">
Description
</th>
<th style="width:auto; text-align:right;">
Charge Amount
</th>
<th style="width:auto;text-align:right; ">
Tax
</th>
<th style="width:auto; text-align:right;">
Total
</th></tr></thead>
<tbody>
{{#BySubscriptionName}}
<tr>
<td style="">{{ChargeName}}</td>
<td style="text-align:right;">{{ChargeAmount}}</td>
<td style="text-align:right;">{{TaxAmount}}</td>
<td style="text-align:right;">{{#Wp_Eval}}{{ChargeAmount}}+{{TaxAmount}}{{/Wp_Eval}}</td>
</tr>
{{/BySubscriptionName}}
<tr>
<td style="text-align:right;">Subtotal</td>
<td style="text-align:right;">{{BySubscriptionName|Sum(ChargeAmount)}}</td>
<td style="text-align:right;">{{BySubscriptionName|Sum(TaxAmount)}}</td>
<td style="text-align:right;">{{#Wp_Eval}}{{BySubscriptionName|Sum(ChargeAmount)}}+{{BySubscriptionName|Sum(TaxAmount)}}{{/Wp_Eval}}</td>
</tr>
</tbody>
</table>
{{/InvoiceItems|SortBy(ServiceStartDate,ASC)|GroupBy(Subscription.Name)}}
{{/Invoice}}
-
Click Save to save the configurations.
-
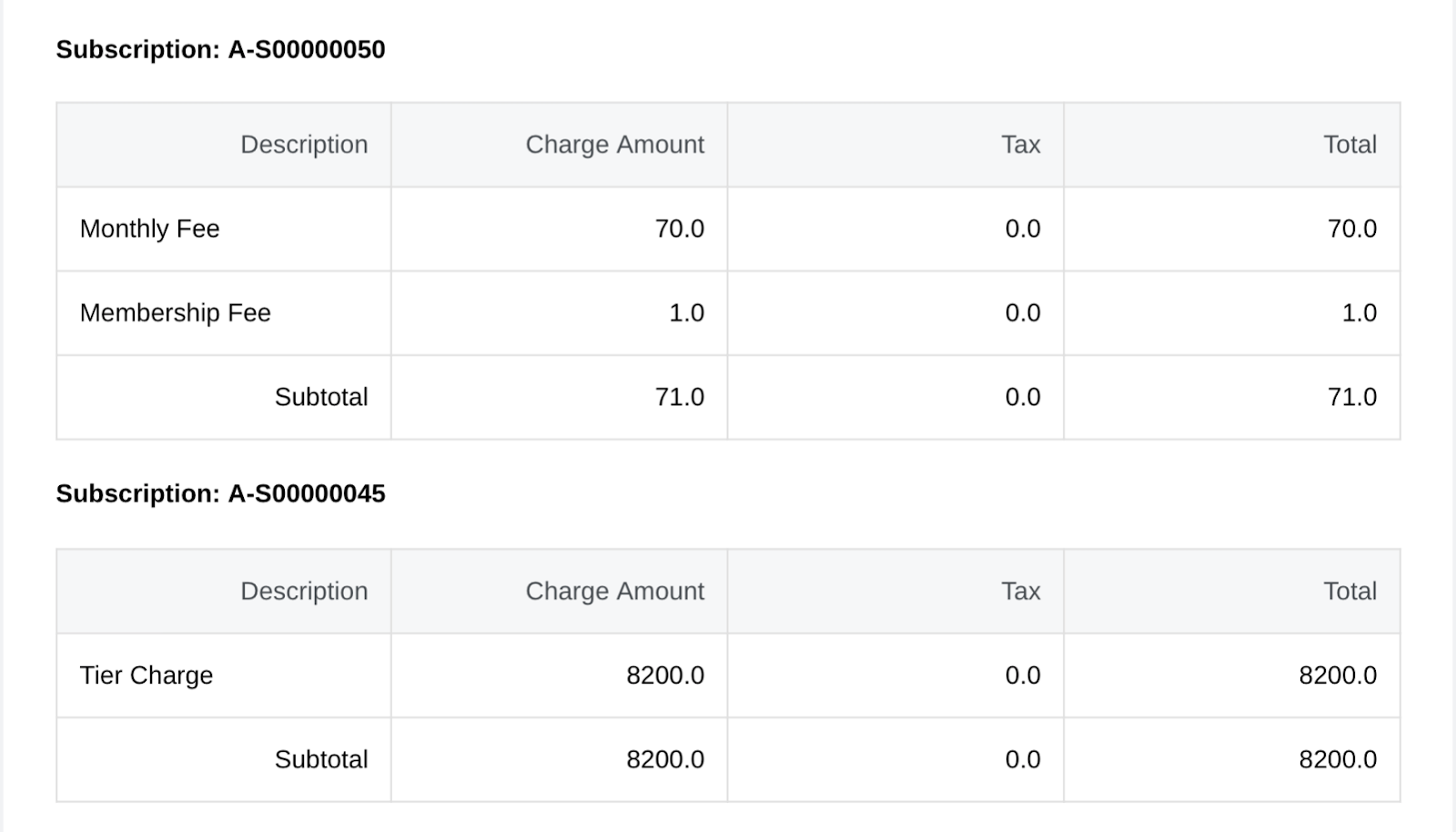
Click Preview to switch to the Preview mode, and select a real invoice to preview the rendered results.
The following image shows an example of the preview result.