Mutton Component
The Mutton component provides developers with a quick and easy way to add a customizable menu button to their pages. The configuration options available with the Mutton component are:
- Customize a list of select options
- Disable certain select options
- Invoke a JavaScript function based on the selection
The Mutton component is available in the Versions 6.1 and later of Zuora Quotes.
The Mutton component consists of the following resources:
- MuttonOptions.cls: An Apex class holding the configuration options for the Mutton component.
- Mutton.component: The Mutton component itself.
Mutton Component Attributes
The Mutton component has the following attributes.
| Attribute | Type | Required? | Description |
|---|---|---|---|
| id | String | Yes | An identifier that allows the component to be referenced by other components in the page |
| options | zqu.MuttonOptions | Yes | Controls the functionality and presentation of the Mutton instance. |
| rendered | Boolean | No | Specifies whether the component is rendered on the page. If not specified, this value defaults to true. |
MuttonOptions Class Properties
The MuttonOptions class holds the configuration options for the Mutton component.
The zqu.MuttonOptions.cls class contains the following properties for configuration options.
| Property |
Type
|
Required?
|
Description
|
|---|---|---|---|
| InstanceName | String | No | The unique name used to identify this instance of the Mutton component. Defaults to an empty string. |
| OnSelect | String | No |
The name of the JavaScript function called when the user clicks on one of the select options in the menu.
If the JavaScript function returns true, the Mutton menu closes. Otherwise, the Mutton's menu remains open. |
| RenderResources | Boolean | No | Whether or not to render the JS and CSS for this component. Only necessary when using more than one instance of the Mutton component on a page. This value defaults to true, so it does not need to be set if using only one Mutton component instance on a page. |
| SelectOptions | List<SelectOptions> | No | The selectable options that will be displayed to the user upon clicking the component. Note that the Mutton component will obey the isDisabled flag on the SelectOption class. Defaults to an empty list. |
| Title | String | No | The label text displayed on the button portion of the Mutton component. Defaults to an empty string. |
Sample Code for the Mutton Component
The following is a sample implementation of the Mutton component using multiple instances on a single page.
This sample code creates and initializes two instances of the Mutton components, the Location Mutton and the Amount Mutton.
public class MuttonSample {
public zqu.MuttonOptions locationOptions {get; set;}
public zqu.MuttonOptions amountOptions {get; set;}
public MuttonSample() {
//Init location options
locationOptions = new zqu.MuttonOptions();
locationOptions.title = 'Location';
locationOptions.instanceName = 'loc';
locationOptions.onSelect = 'recalculateAmount';
locationOptions.renderResources = true;
locationOptions.selectOptions = new List<SelectOption> {
new SelectOption('NA', 'North America', false),
new SelectOption('EU', 'Europe', false),
new SelectOption('AU', 'Austrailia', true)
};
//Init amount options
amountOptions = new zqu.MuttonOptions();
amountOptions.title = 'Amount';
amountOptions.instanceName = 'amt';
amountOptions.onSelect = 'recalculateAmount';
amountOptions.renderResources = false;
amountOptions.selectOptions = new List<SelectOption> {
new SelectOption('0', '0 - 10', false),
new SelectOption('10', '10 - 50', false),
new SelectOption('50', '50 - 100', false),
new SelectOption('100', '>100', false)
};
}
}
The below script contains the function invoked by the above Location and Amount Mutton instances. It recalculates the amount.
<apex:page controller="MuttonSample" >
<script>
//Default values for calculation.
var baseAmount = 100;
var addon = 0;
function recalculateAmount(option, mutton) {
//If a disable option was selected, return false so the Mutton does not close.
if(option.disabled) return false;
//If the location Mutton was selected, update the baseAmount from the region selected.
if(mutton.instanceName == 'loc') {
if(option.value == 'NA') baseAmount = 100;
else if(option.value == 'EU') baseAmount = 150;
}
//If the amount Mutton was selected, update the add-on by converting the value to a number.
if(mutton.instanceName == 'amt') {
addon = parseFloat(option.value);
}
//Calculate the new amount by adding the baseAmount + addon.
var newAmount = baseAmount + addon;
//Update the value of the input in the UI
var input = document.getElementById("calculatedAmount");
input.value = newAmount.toString();
//Return true to close the Mutton.
return true;
}
</script>
<zqu:mutton options="{!locationOptions}" />
<zqu:mutton options="{!amountOptions}" />
<input id="calculatedAmount"/>
</apex:page>
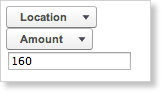
The following is the output of the sample code above: