Developer interface for JSON features
If defining a JSON feature, the Developer Interface displays after you select the Continue button in the Add a Feature screen.
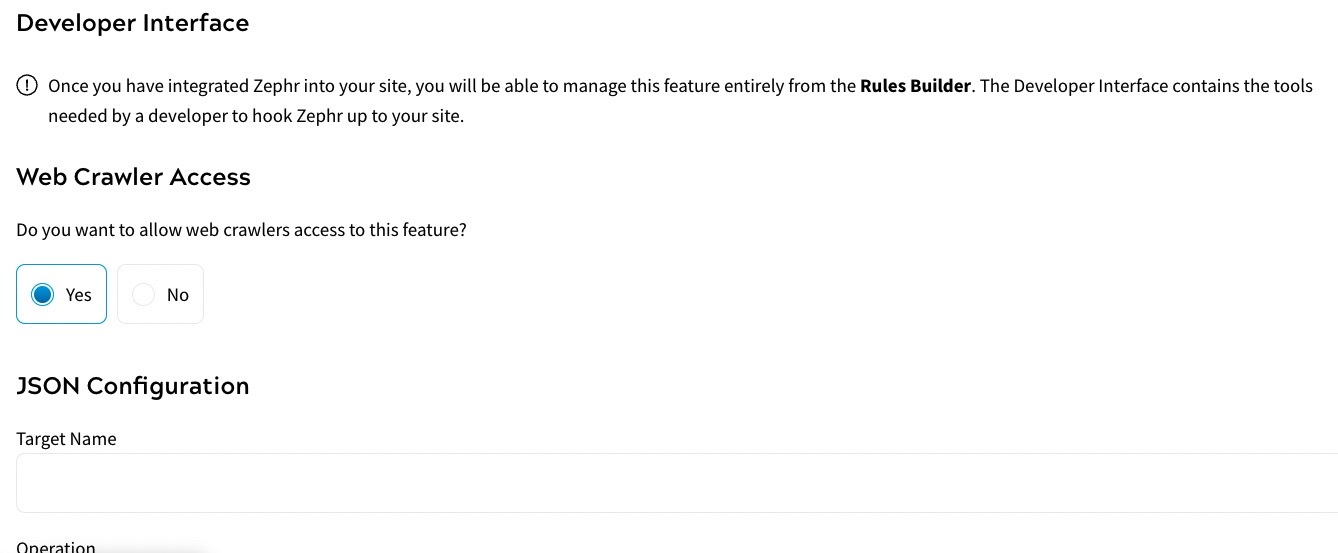
The Developer Interface screen for a JSON feature is as illustrated below:

To define the Developer Interface for a JSON feature, complete the following steps:
- Select whether to allow web crawlers to access the feature from the Web Crawler Access radio buttons. The options are as follows:
- Yes
If you select the Yes radio button, this means that web crawlers, such as Google Web Crawlers, can access your feature, whether or not they have an active session or product grants.
Zephr verifies the IP address of the following crawlers before granting access:
- Googlebot. For further information on Googlebot, refer to the Google documentation
- Bingbot. For further information on Bingbot, refer to the Microsoft Bing FAQs
- Applebot. For further information on Applebot, refer to the About Applebot page
- LinkedInbot. For further information on the LinkedInBot, refer to the LinkedInBot read me
- Yahoo Slurp. For further information on Yahoo Slurp, refer to Yahoo Help Central
If you want to control access for other web crawlers, you can use the Device decision node. For further information on the Device decision node, see the Session topic.
Note: Zephr does not verify the IP address of other web crawlers.
- No
If you select the No radio button, web crawlers cannot access your feature.
- Yes
- Enter the name of the JSON data in the Target Name text box
- Select the condition to apply from the Operation radio buttons. The options are as follows:
- Equals
Select the Equals radio button if you want an exact match between the defined Target Value and the value for the identified name in your JSON.
- Contains
Select the Contains radio button if you want the defined Target Value to match part of the value of the identified name in your JSON.
- Equals
- Enter the value against which to test the condition in the Target Value text box
- Select the Update & Lock button
You can build your rule using the output in the Rules Builder. For further information on the available decision nodes, see the Feature Decision Nodes topic.
Select the Save button to save your HTML Feature, or select the up arrow then the Save & Publish button to save your HTML feature and make it available for use.
