QuickSearch Component
The QuickSearch is a lightweight global UI component that includes the following features:
- Searches all the fields in the associated QuickList instance for the whole words you type in the search box. It does not support partial strings.
- Refreshes the search results in the associated QuickList component.
- Includes the Breadcrumb component. Upon searching, the search string appears in the Breadcrumb component.
- When clicking "x" in the search Breadcrumb, the search filter is removed, and the search results are refreshed.
The QuickSearch component is available in the Versions 6.2 and later of Zuora Quotes.
The QuickSearch component consists of:
- QuickSearch.component: The component to be embedded on Visualforce pages
QuickSearch Component Attributes
The QuickSearch component accepts the following attribute.
|
Attribute
|
Type
|
Required?
|
Description
|
|---|---|---|---|
| listName | String | Yes | The associated QuickList name as registered in Zuora Config |
Sample Code
This example code shows how to use the QuickSearch component on a Visualforce page.
To run the QuickSearch sample code:
- Create a QuickList component instance, named myList, as described in QuickList Component Settings.
- Create a new Visualforce page with the following code.
<apex:page showHeader="true" sidebar="true" title="Testing QuickSearch Component"> <zqu:QuickSearch listName="myList" /> <zqu:QuickList listName="myList" contextIds="" /> </apex:page>
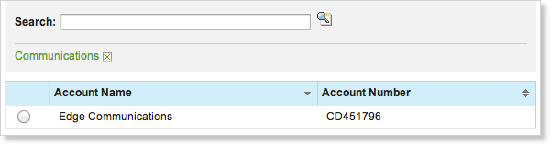
When you open the Visualforce page, the following happens:
- The search terms you enter in the QuickSearch component appears in the embedded Breadcrumb component.
- The filtered down list appears as below.