Component Registration Examples
This article provides example use cases of how you can add, customize, or extend custom and standard components in Zuora Quotes.
Register a New Custom Component
This use case shows you how to add a new custom component. You will register a custom list component for which you can dynamically load two alternate plugins at runtime.
Before you add the new custom component, create the following:
- A Visualforce page for the new Simple List component
<apex:page showHeader="true" sidebar="false" controller="SampleListController" title="Sample List">
<apex:form>
<zqu:ListComponent options="{!options}"/>
</apex:form>
</apex:page>
- The Apex controller associated with the Sample List component
global class SampleListController extends zqu.ListComponentController.ParentController {
public zqu.ListComponentOptions options { get; set; }
public SampleListController() {
// prepare the list component options
options = new zqu.ListComponentOptions();
options.objectName = 'Sample_Object__c';
options.fieldSetName = 'List_Field_Set';
options.parentController = this;
options.queryPlugin = 'SampleListController.MyQueryPluginForFalse';
}
// query plugin implementation(s)
global class MyQueryPluginForFalse implements zqu.ListComponentController.IQueryPlugin {
public Database.QueryLocator getQueryLocator(String baseSoql, zqu.ListComponentController.ParentController parentController) {
if (baseSoql.containsIgnoreCase('WHERE')) {
baseSoql += ' AND Checkbox_Field__c = false';
} else {
baseSoql += ' WHERE Checkbox_Field__c = false';
}
return Database.getQueryLocator(baseSoql);
}
}
global class MyQueryPluginForTrue implements zqu.ListComponentController.IQueryPlugin {
public Database.QueryLocator getQueryLocator(String baseSoql, zqu.ListComponentController.ParentController parentController) {
if (baseSoql.containsIgnoreCase('WHERE')) {
baseSoql += ' AND Checkbox_Field__c = true';
} else {
baseSoql += ' WHERE Checkbox_Field__c = true';
}
return Database.getQueryLocator(baseSoql);
}
}
}
In this example, the new list component uses a QueryPlugin instance that adds a WHERE clause to the SOQL. You want to provide two implementations for the QueryPlugin, one where Checkbox_Field__c is set to TRUE and one where it's set to FALSE, and dynamically load one or the other plugin.
To dynamically load the proper instance for this QueryPlugin at runtime:
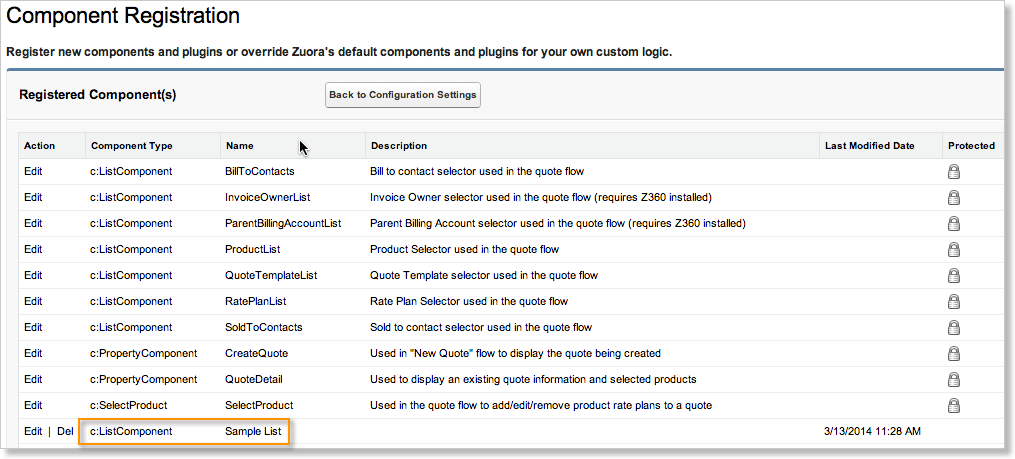
- Navigate to Zuora Config > Component Registration.
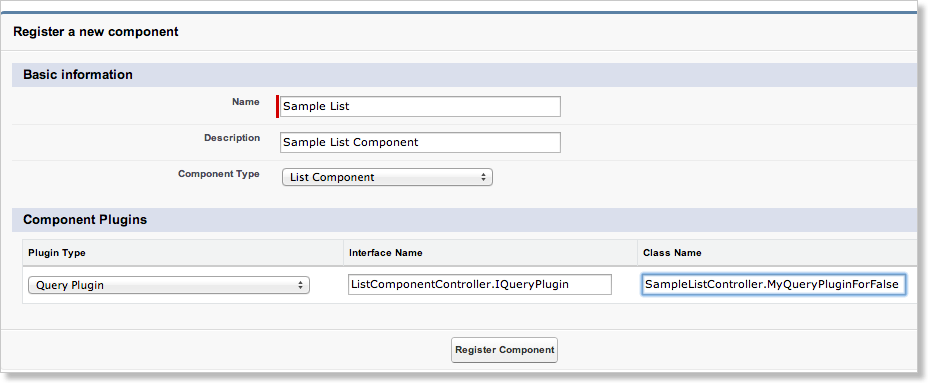
- On the Component Registration page, enter the following information in the Register a new component section.

- Click Register Component.

- Update the plugin class name declaration in the
ListComponentOptions, as shown in the code below. Change the hard-coded class name to using thegetPluginClassNamemethod to retrieve the class name from the component registration.
Now you can dynamically change the class name at runtime, without re-deploying the Apex class. You simply have to change the value in the QueryPlugin Class Name field on the Component Registration page.
public SampleListController()
{
// prepare the list component options
options = new zqu.ListComponentOptions();
options.objectName = 'Sample_Object__c';
options.fieldSetName = 'List_Field_Set';
options.parentController = this;
options.queryPlugin =
zqu.ComponentManager.getPluginClassName('SampleList', zqu.ComponentManager.IQUERY_PLUGIN);
}
Implement a Custom Plugin for a Standard Component
This example overrides an existing plugin for a standard component. You will override the IFilterPlugin used in the SelectProduct component.
Use the following plugin implementation in this example.
global class SelectProductFilterPlugin implements zqu.SelectProductComponentOptions.IFilterPlugin
{
public String getProductSoqlFragment()
{
return ' Name = \'Sample Product\'';
}
public String getRatePlanSoqlFragment()
{
return '';
}
}
To implement a new custom plugin for the SelectProduct component:
- Implement the custom plugin by creating a new class using the above code.
- Navigate to Zuora Config > Component Registration.
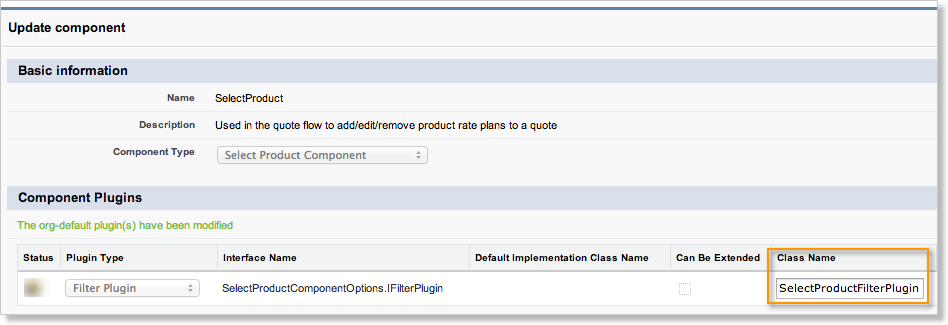
- On the Component Registration page, click Edit for the SelectProduct component.
- In the Update component section, enter the plugin class name, SelectProductFilterPlugin, in the Class Name field of the iFilterPlugin.

- Click Update.
Extend a Standard Plugin
You have an option to extend the component plugin Instead of overriding a plugin. You can only extend a plugin that is defined as virtual. When you extend a plugin, you enhance the behavior of a component by adding your custom logic on top of the existing logic.
When you extend a virtual class, use the super keyword to override constructors and methods from the parent class.
In this example, you will modify the IPopulateValuePlugin of the CreateQuote component to provide the default quote values that are relevant to your subscription model.
Note: Do not change the Initial Term value if the subscription type is Amendment Subscription or Renewal Subscription.
global class SampleDefaultValuesPluginV1 extends zqu.CreateQuoteController.PopulateDefaultFieldValuePlugin {
global override void populateDefaultFieldValue(SObject record, zqu.PropertyComponentController.ParentController pcc) {
// "pcc" object will be null when the pulgin is executed in the context of CPQ X.
if (pcc != null) {
super.populateDefaultFieldValue(record, pcc);
}
record.put('zqu__ValidUntil__c', Date.today().addDays(30));
record.put('zqu__StartDate__c', Date.today());
if (record.get('zqu__SubscriptionType__c') == 'New Subscription') {
// Populate Quote Attributes.
record.put('zqu__InitialTerm__c', 24);
record.put('zqu__RenewalTerm__c', 24);
record.put('zqu__PaymentMethod__c', 'Check');
record.put('zqu__AutoRenew__c', true);
record.put('zqu__ApplyCreditBalance__c', true);
record.put('zqu__GenerateInvoice__c', true);
// Fetch BillTo and SoldTo Contacts.
Id accountId = (Id) record.get('zqu__Account__c');
List<Contact> contacts = [SELECT Id, Name FROM Contact WHERE Account.Id = :accountId];
if (contacts != null && contacts.size() > 0) {
// Populate the BillTo & SoldTo contact info.
record.put('zqu__BillToContact__c', contacts[0].Id);
record.put('zqu__SoldToContact__c', contacts[0].Id);
// "pcc" object will be null when the pulgin is executed in the context of CPQ X.
if (pcc != null) {
super.setLookupOptions(pcc);
zqu.LookupComponentOptions billToOptions = super.getLookupOption('zqu__BillToContact__c');
billToOptions.targetId = contacts[0].Id;
billToOptions.targetName = contacts[0].Name;
zqu.LookupComponentOptions soldToOptions = super.getLookupOption('zqu__SoldToContact__c');
soldToOptions.targetId = contacts[0].Id;
soldToOptions.targetName = contacts[0].Name;
}
}
} else if (record.get('zqu__SubscriptionType__c') == 'Amend Subscription') {
record.put('zqu__Amendment_Name__c', 'Amendment ' + record.get('zqu__Subscription_Name__c'));
}
}
}
To extend the PopulateDefaultFieldValuePlugin for the CreateQuote property component:
- Navigate to Zuora Config > Component Registration.
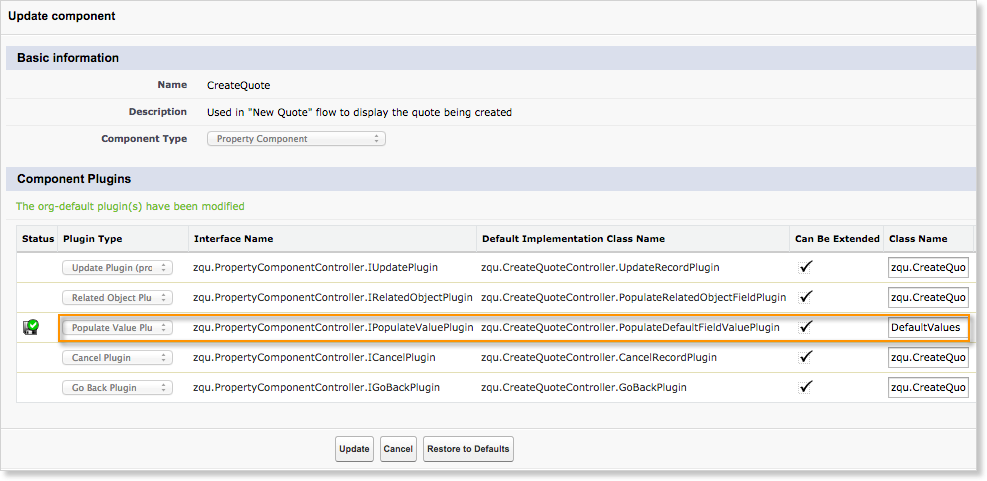
- On the Component Registration page, click Edit for the CreateQuote component.
- In the Update component section, the plugins for the component are listed. The
IPopulateValuePluginplugin is extendible as the Can Be Extended field is selected. - Create the custom plugin, named
SampleDefaultValuesPluginV1, by extending the default class (PopulateDefaultFieldValuePlugin) of theIPopulateValuePlugininterface. Use the implementation sample shown above. - On the Component Registration page, enter the new plugin class name,
SampleDefaultValuesPluginV1, in the Class Name field for the IPopulateValuePlugin of the CreateQuote property component.

- Click Update, and the updated default values are immediately applied to the Create Quote process.
