Custom Component Blocks
You can use your company’s custom code in a custom component block outcome. This allows you to provide unique outcomes for your user journeys, such as advertisements or personalised messages.
Create a Custom Component Block
To create a custom component block, complete the following steps:
HTML is selected by default.
- Select the Add button under the Custom Component Block heading
The Custom Content Block dialog box displays, as illustrated below:

- Enter a name for the content block in the Title text box
- Select the type of content block to add from the following options:
- Visual
- HTML
- Define the content block in the text box, as follows:
- If you selected the HTML radio button, the text box displays as illustrated below:

Enter the HTML that defines how the outcome is rendered.
- If you selected the Visual radio button, the text box displays as illustrated below:

Enter the text as you want it to display.
Note: You can use the formatting bar at the top of the text box to format the text; for example, to use a table to position your text or add a link.
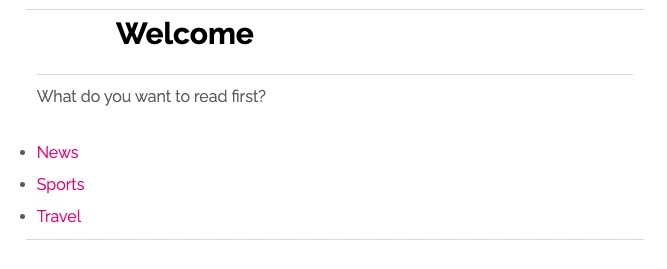
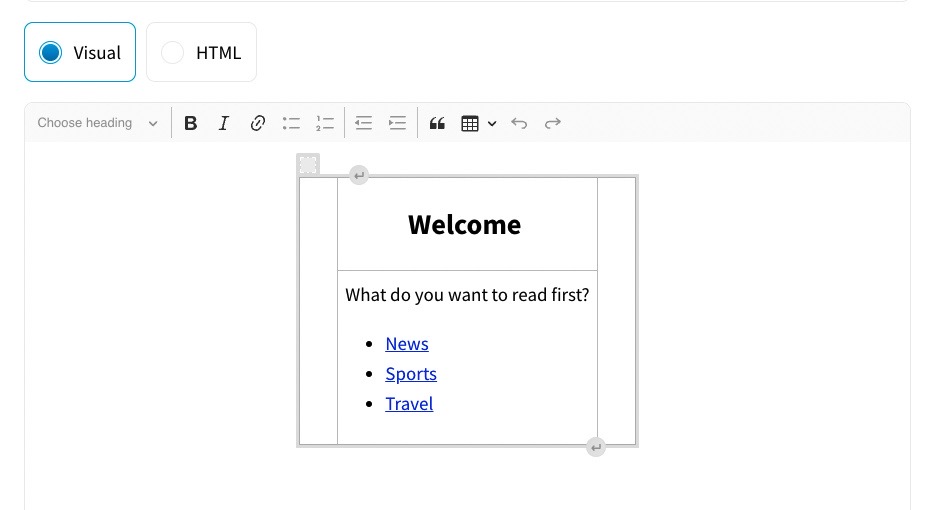
For example, the custom component block illustrated below:

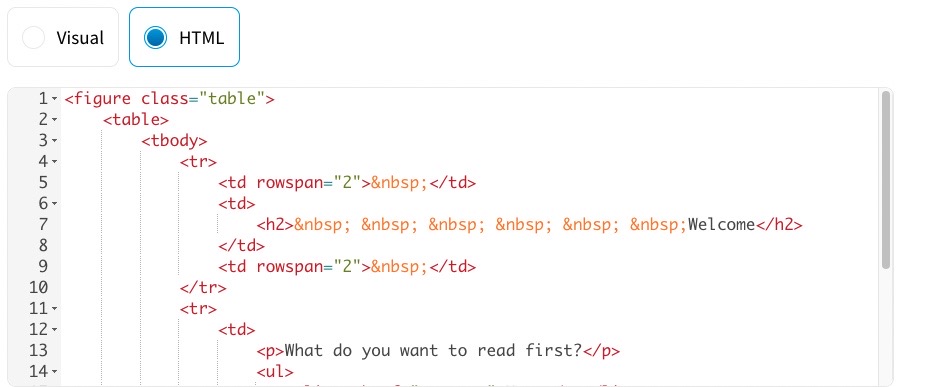
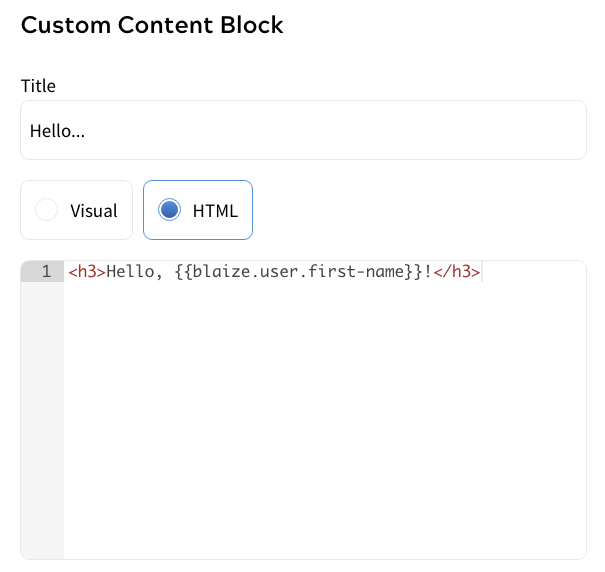
Can be defined in HTML as illustrated below:

Or as a visual component, as illustrated below:

You can also include variables that add user attributes to the custom component block. For further information on adding user attributes, see the User Variables in Custom Components section below.
- If you selected the HTML radio button, the text box displays as illustrated below:
- Select the Save button to save your content block and return to the Add an Outcome screen. Selecting the Cancel button displays the Add an Outcome screen without saving your changes
User Variables in Custom Components
You can use custom components to personalise content and provide customised end-user journeys by exposing first-party user data stored in Zephr
To add a user attribute to a custom component block, complete the following steps:
- Navigate to the custom component block in which you want to display user data, in either of the following ways:
- Select the custom component block outcome in your feature, as described in the Edit an Outcome topic
- Add a new outcome as described in the Add an Outcome topic
- Enter the user variable in the text box using the following format, where is the slug of the related user attribute:
{{blaize.user.<ua-slug>}}
For example, you can add a user variable for the end user’s first name using the slug for the First Name user attribute as illustrated below:

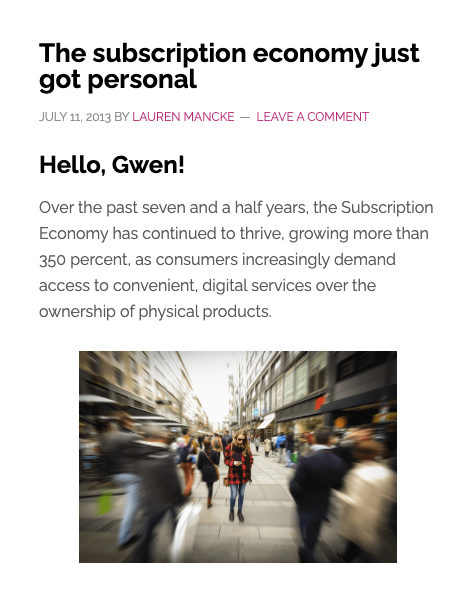
For a registered user with a first name of Gwen, this would display as illustrated below:

View Conversion Events in a Rule
If Optimize is enabled, you can view conversion rates in your rule.
For further information on Optimize, see the Optimize – Zephr Journey topic.
You can trigger a conversion event, such as a registration successful event, using code in your custom component block.
For example, the following code creates an HTML component:
<script>
// JavaScript here
fetch('/zephr/public/rule-outcomes/v1/conversions', {method: 'POST', headers: { 'Content-Type': 'application/json' }, body: `{
"conversion": "REGISTERED", // or "CUSTOMER", if it's a payment form
"ruleId": "{{ruleId}}",
"outcomeId": "{{outcomeId}}"
`})
// JavaScript here
</script>
As you can see, the HTML is contained in the JavaScript, which registers the outcome.
