Data Capture Forms
You can use a data capture form to gather additional information from your end users. Here's how it works:
- For anonymous end users who haven't provided any information previously, the form appears blank.
- For end users who have previously provided information, the form is pre-filled with their existing data. They can edit and save the form if necessary.
You can also preview and validate your form in real-time, with updates displayed instantly in the Preview window located on the right side of the screen.
For further information on data capture, see the Incremental Data Capture customer journey example.
To create a Data Capture Form:
- Enter a name for the data capture form in the Title text box.

- Modify the Slug field as needed. The slug cannot be changed once the contact form is saved.
- Enter a description for the form, if required, in the Description field.
- Select the required language from the Language drop-down list.

Once a new language is selected, all the text in the form is converted to the chosen language. - Select one of the following options in the Post Form Submit section:
- Page Refresh - Automatically refreshes your website's screen upon successful registration.
- Confirmation Message - Displays a confirmation message upon successful registration.
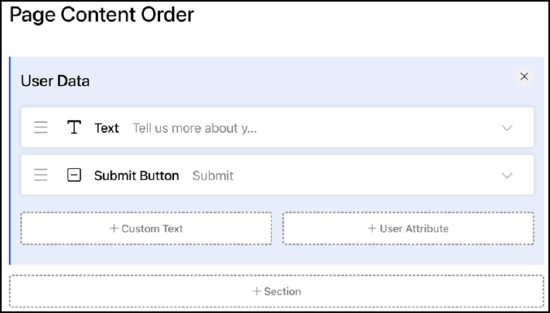
- Perform the following in the Page Content Order - User Data section:
- Modify the text details or the label names as required.

- Add custom text to your form by selecting the Custom Text button.
- Add an existing user attribute to the form by selecting the User Attribute button. To add a new attribute, navigate to Identity > User Attributes > Add a User Attribute.
- Modify the text details or the label names as required.
- Perform the following in the Additional Section section:
- Customize the Submit label (optional).

- Add custom text to your form by selecting the Custom Text button.
- Add an existing user attribute to the form by selecting the User Attribute button. To add a new attribute, navigate to Identity > User Attributes > Add a User Attribute.
- Click the Section option to add sections to your form. Each section can be customized with custom text and user attributes. You can also assign a distinct name to individual sections.
- Customize the Submit label (optional).
- Perform the following in the Confirmation Message section:
- Modify the text displayed to the users upon updating their profile.

- Add custom text to your form by selecting the Custom Text button.
- Modify the text displayed to the users upon updating their profile.
- Auto Assign Attributes - Click User Attribute in the Auto Assign Attributes section to add an existing attribute to the form. This field automatically assigns preferences to user profiles when they submit the form. For instance, in a registration context, users are automatically assigned attributes like Registration Lite or Full Registration based on the form they submit.

- Additional Settings - Click CSS Configuration and enter your preferred CSS code to tailor the form to your specifications. Click Done to save your configurations.

- Click Save to save your changes to the Data Capture form.
