GoCardless
The Zephr GoCardless extension currently implements a listener for webhooks issued from GoCardless, allowing changes to subscriptions in GoCardless to be synchronized with Zephr.
NOTE: The extension currently expects users to have been imported to Zephr with a foreign key ID of
gocardlessand a foreign key value of the customer’s GoCardless Customer ID.
Behaviour
Upon being activated, the extension will register a HTTP listener at the following address: /plugins/public/gocardless/webhooks
The extension will only respond to webhooks issued from GoCardless where the value of the resource_type key in the webhook body is subscriptions.
Webhooks from GoCardless also have an action attribute. Depending on the value of the action attribute, the extension will attempt the following:
createdand resumedactions: issue the user a grant for the corresponding Zephr product.paused,cancelledandfinishedactions: revoke any existing grant for the corresponding Zephr product.amended,customer_approval_granted,customer_approval_deniedandpayment_createdactions: there is currently no behaviour implemented for these actions.
Configuration
To enable the GoCardless Extension within Zephr, navigate to Settings > Extensions > GoCardless. If you cannot see the GoCardless option in your list of Extensions, email support@zephr.com.
Once on the configuration screen, you’ll see two sections – API Configuration and GoCardless <> Zephr mapping.
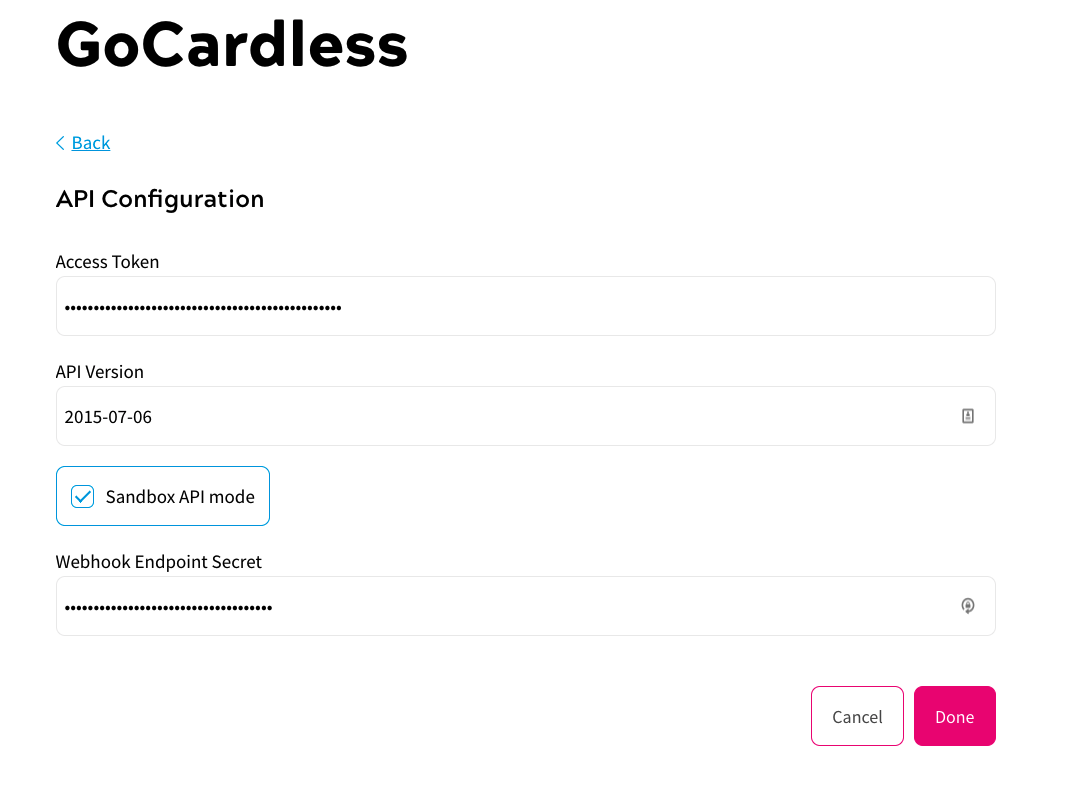
API Configuration
Within the API Configuration section you’ll need to provide an Access Token and API Version. These details should be available in your GoCardless account.
If you would like to test the operation of the extension with webhooks from a GoCardless sandbox, please check the option for ‘Sandbox API mode’.
The ‘Webhook Endpoint Secret’ value is set when you create the webhook endpoint configuration in GoCardless.
To do this, sign in to your GoCardless account and navigate to Developers > Webhook Endpoints. We recommend that you set the secret value to something that is hard to guess, such as a V4 UUID.

Once these details have been added, click Done.
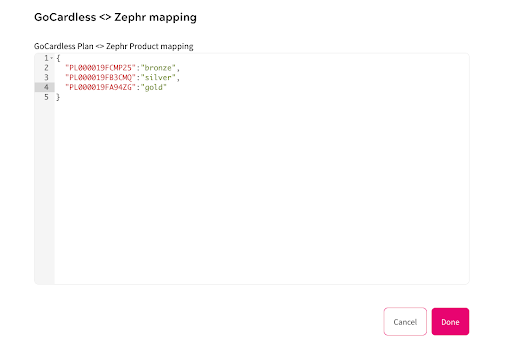
GoCardless <> Zephr mapping
This section has a single JSON input box. The mapping configuration is a flat JSON object where the keys are GoCardless Plan IDs and the values are Zephr Product IDs.

Here is an example mapping:
{
"PL000019FCMP25":"bronze",
"PL000019FB3CMQ":"silver",
"PL000019FA94ZG":"gold"
}
Once added, click Done.
Activate Plugin
Once you’ve added the relevant details, confirm which of your Sites the extension should be active on. To do this, use the toggles for each site under the Activate Plugin section, or choose Select All Sites.
Once completed, click Save. Your extension is now enabled and will listen for subscription notifications from GoCardless.
