Define the Email Address Options
To define the Email Address fields in your form, select the Email Address button.
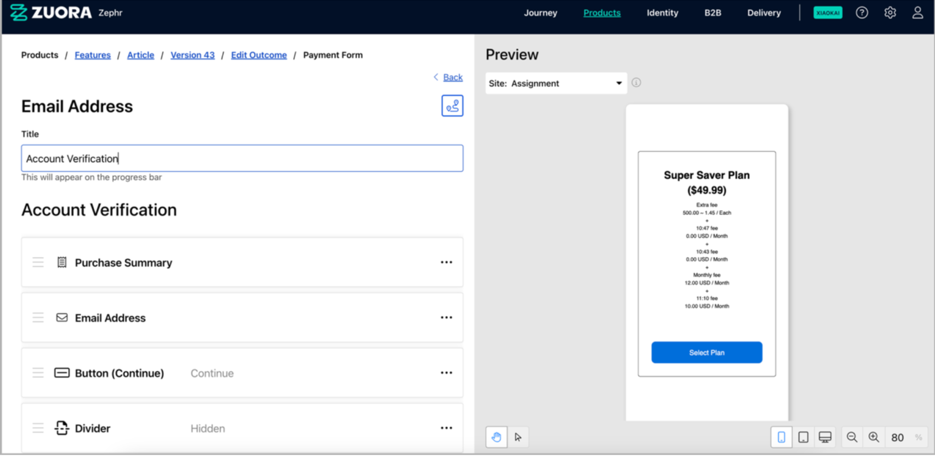
The Email Address screen displays, as illustrated below:

By default, the Title text box is pre-filled with Account Verification. This is displayed on the progress bar. You can edit the text if required.
The fields used in the Account Verification step are as follows:
- Purchase Summary
This defines the summary text displayed at each step of your form. To edit the text displayed, complete the following steps:
- Select the three dots at the end of the row
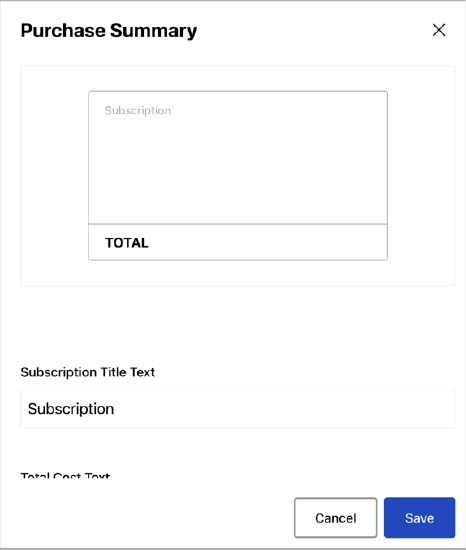
- Click Edit. The Purchase Summary dialog box displays, as illustrated below:

- Enter the title text you want to display in the Subscription Title Text text box.
- Enter the text you want to display in the total cost section in the Total Cost Text text box.
- Select the Save button to save your changes and return to the Email Address screen. Selecting the Cancel button displays the Email Address screen without saving any changes.
- Email Address
This displays a field where your end user can enter their email address. To edit the text displayed, complete the following steps:
- Select the three dots at the end of the row.
- Click Edit. The Enter Email Address dialog box is displayed. At the top of the Enter Email Address dialog box, you can see a representation of the email address field as it appears in your form.
- Enter the label you want to display above the email address field in your form in the Input Box Label Text text box.
- Enter the text you want to display in the email address field in your form in the Placeholder Text text box.
- Select the Save button to save your changes and return to the Email Address screen.
- Button (Continue)
This displays the Continue button, which your end user can use to move to the next step in the form.
To define the text used on the button, complete the following steps:- Select the three dots at the end of the row
- Click Edit. The Button dialog box is displayed. At the top of the Button dialog box, you can see a representation of the button as it appears in your form.
- Update the text in the Button Text text box.
- Select the Save button to save your changes and return to the Email Address screen. Selecting the Cancel button displays the Email Address screen without saving any changes.
- Divider
This defines the divider used in your form. To define the divider, complete the following steps:
- Select the three dots at the end of the row
- Click Edit. The Divider dialog box is displayed. At the top of the Divider dialog box, you can see a representation of the divider as it appears in your form.
- Update the text in the Divider Text text box.
- By default, the Divider line checkbox is selected. This displays a line on either side of your defined text. To remove the lines, deselect the Divider line checkbox.
- Select whether to display or hide the divider from the Visibility radio buttons. The options are as follows:
- Show
- Hide
- Select the Save button to save your changes and return to the Email Address screen. Selecting the Cancel button displays the Email Address screen without saving any changes.
- Social Login
This defines the social login providers your end user can use to verify their account. When defined, the end user can select the logo of the social sign-on provider to register and log in. To define the social login providers, complete the following steps:
- Select the three dots at the end of the row
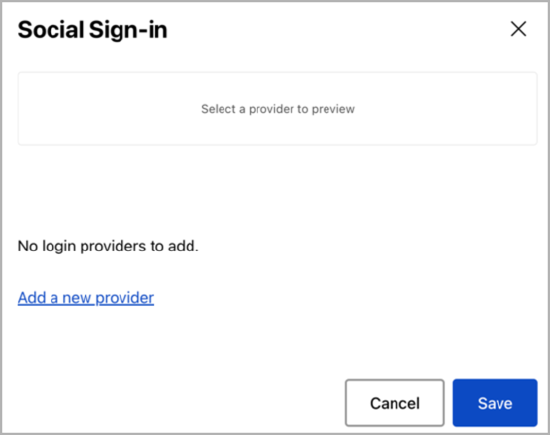
- Click Edit. If you have not already defined login providers, the Social Sign-in dialog box displays, as illustrated below:

Select the Add a new provider link to select the login providers that can be used in your form. If you have connected a user attribute to a field name used by your login provider, the information is automatically completed in the form when your end user uses the login provider. For further information on defining login providers, see the Login Providers topic.
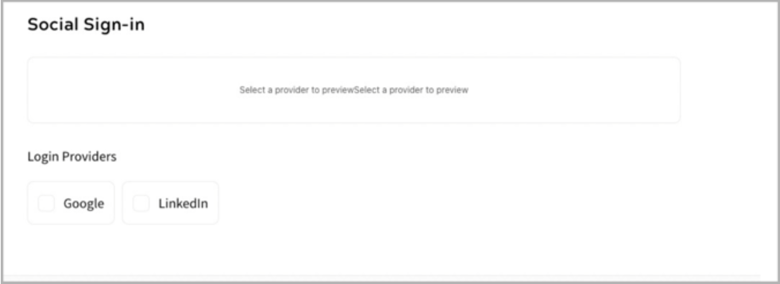
If you have defined login providers, the Social Sign-in dialog box displays as illustrated below:

- Select the checkbox for each login provider that you want to offer for use in your form. At the top of the Social Sign-in dialog box, you can see a representation of the selected login providers as they appear in your form.
- Select the Save button to save your login providers and return to the Email Address screen.
If you want to add custom text to your form, select the Add Custom Text button
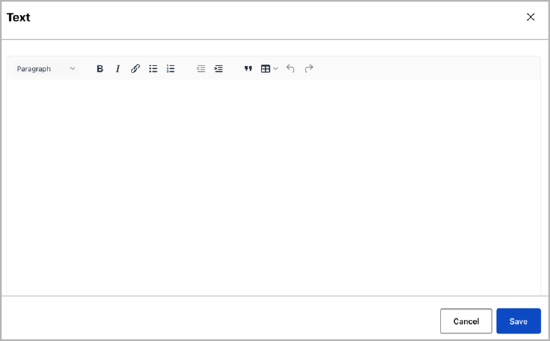
The Text dialog box displays, as illustrated below:

To define the custom text, complete the following steps:
- Enter the text you want to display in the text box. If you want to format the text, for example, to include a heading or a list, use the formatting bar at the top of the text box.
- Select the Save button to save your changes and return to the Email Address screen.
- Select the Done button to save your changes and return to the New Payment Form screen.
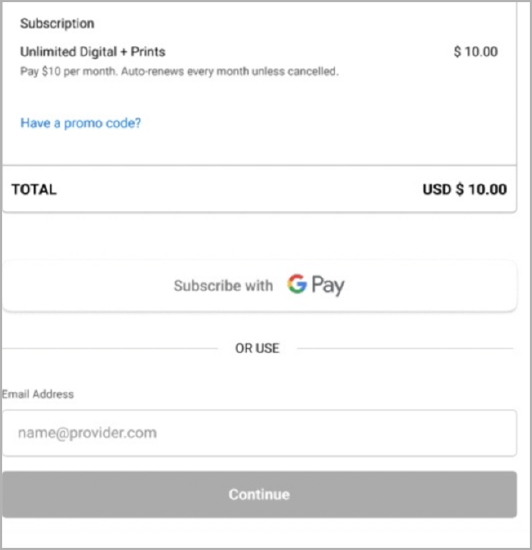
When you publish your feature, the account verification displays on your site in a similar way to the following: