Creating a JSON Feature Rule
This guide details how to create a JSON Feature Rule, which you will be able to use to render UI components as decision outputs, and alter a JSON response based upon Zephr Decision outcomes.
Example JSON Content
To use JSON Feature Rules within Zephr you need to set up the origin, which would typically be an API that returns JSON content, listing the features available for transformation. Set this in the Origin field under Settings > CDN within your Zephr Admin Console.
Each request to the Zephr decision engine transforms the JSON, replacing the objects with a “featureId” key with the result of Rule configured to match that the “featureId” value.
The following example JSON contains 4 features, and thus 4 targets for decision transformation in a single request.
{
"popup1": {
"label": "Popup 1",
"zephrOutput": {
"featureId": "popup1"
}
},
"ctaBottom1": {
"label": "Rectangular CTA",
"zephrOutput": {
"featureId": "ctaBottom1"
}
},
"ctaBottom2": {
"label": "Square CTA",
"zephrOutput": {
"featureId": "ctaBottom2"
}
},
"footer": {
"label": "Footer 1",
"zephrOutput": {
"featureId": "footer1"
}
}
}
If the Source JSON is hosted at
http://<your-origin>/articleFeatures.json
And a GET request is made to
https://<your-site>.cdn.blaize.io/articleFeatures.json
Then Zephr will proxy the JSON, transforming it according to your configured rules.
Creating a JSON Feature Rule
To create JSON Feature Rule, navigate to Rules > Feature Rules within you Zephr Admin Console, then click New Feature.
Give your rule a name, then, under the Rule Type option, select JSON.
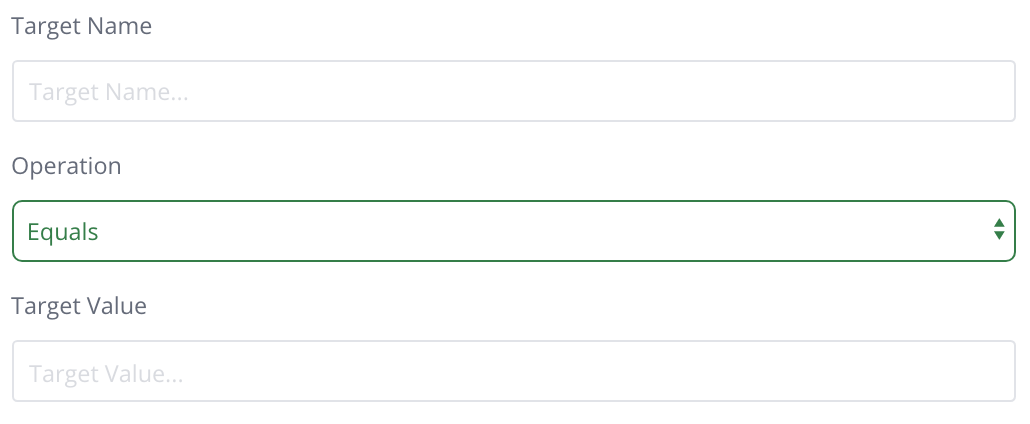
A new set of fields will display, allowing you to enter a Target Name, Operation, and Target Value.

These inputs allow you to specify the target condition of this rule, which will pick out JSON object(s) the transformation applies to.
Let’s say you want to perform a transformation on the following JSON and you want to target the object that contains a field called ‘__typename’ with the value ‘Article’:
{
"data": {
"getContentByUrl": {
"page": {
"__typename": "Article",
"title": "This Is A Test Article",
"body": [
{
"__typename": "DataBlock",
"type": "TEXT",
"data": "\"<p><span><span><span><span><span><span>Here is the first paragraph of content.</span></span></span></span></span></span></p>\\n\""
},
{
"__typename": "DataBlock",
"type": "TEXT",
"data": "\"<p><span><span><span><span><span><span>Here is paragraph number two.</span></span></span></span></span></span></p>\\n\""
},
{
"__typename": "DataBlock",
"type": "TEXT",
"data": "\"<p><a href=\\\"https://www.example.com/test/test-data/22021/test-data-link\\\"><strong>> Click here to review our sample data.</strong></a></p>\\n\""
},
{
"__typename": "DataBlock",
"type": "TEXT",
"data": "\"<p><span><span><span><span><span><span>A third paragraph appears!</span></span></span></span></span></span></p>\\n\""
},
{
"__typename": "DataBlock",
"type": "TEXT",
"data": "\"<p><span><span><span><span><span><span>This is the end of the article.</span></span></span></span></span></span><span><span><span><strong><span><span>evo</span></span></strong></span></span></span><span><span><span><span><span><span> readers is another matter, and with a large choice of circa-300bhp alternatives in the hot hatch class, the M135i xDrive will have to be special indeed to warrant attention</span></span></span></span></span></span></p>\\n\""
}
]
}
}
}
}
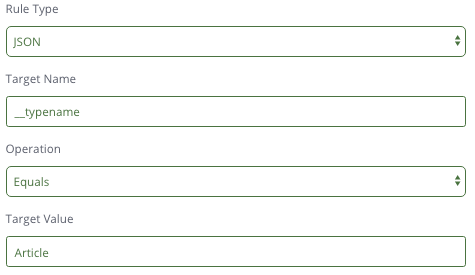
Set the Target Name to ‘__typename’, the operation to Equals and the target value to ‘Article’.

The target rule will match multiple objects as long as the target condition is met.
Using the same example as above, if you set the target name to ‘__typename’, the operation to Equals and the target value to ‘Datablock’, the transformation will be applied to all 4 objects inside the ‘body’ array.
Once this is set, complete your Feature Rule, as usual, using our drag and drop rules builder. Read on for more information on the Transformations available within a JSON Feature Rule.
JSON Transformations
There are 11 transformations that are available for JSON Feature Rules. They are:
- No Transformation: Allows access to the content being served by the CMS – no changes will be made.
- Set String: Allows you to enter a value to set the targeted objects to a string.
- Set JSON: Allows you to target an object and replace it with a valid JSON object.
- Set Boolean: Allows you to target an object and replace it with a boolean.
- Set Number: Allows you to target an object and replace it with a number.
- Truncate String: Allows you to truncate a string by providing a target property name, and specifying the number of words you wish to truncate at.
- Truncate Array: Allows you to truncate a string by providing a target property name, and specifying the number of array values you wish to truncate at.
- Form HTML: Allows you to select an already created Zephr Form to be injected into the JSON Object. This form can be rendered by making a Zephr API call.
- Form JSON: If you wish to inject your own CSS into a form, Form JSON allows you to select an already created Zephr Form, with a style sheet separate from the HTML.
- Hosted UI Component: Allows you to add a UI component that is being hosted outside of Zephr, to display in place of transformed content.
- UI Component: Allows you to choose a UI component, hosted in Zephr, to display in place of transformed content. Note: You will need to have created a UI Component in order to see this option.
All of the ‘Set’ and ‘Form’ operations will be applied to the target itself, as they are all object operations. For example, Set String will replace the targeted object with a given string, Set JSON will replace the targeted object with a given JSON entity, and Form JSON will replace the targeted object with a form object.
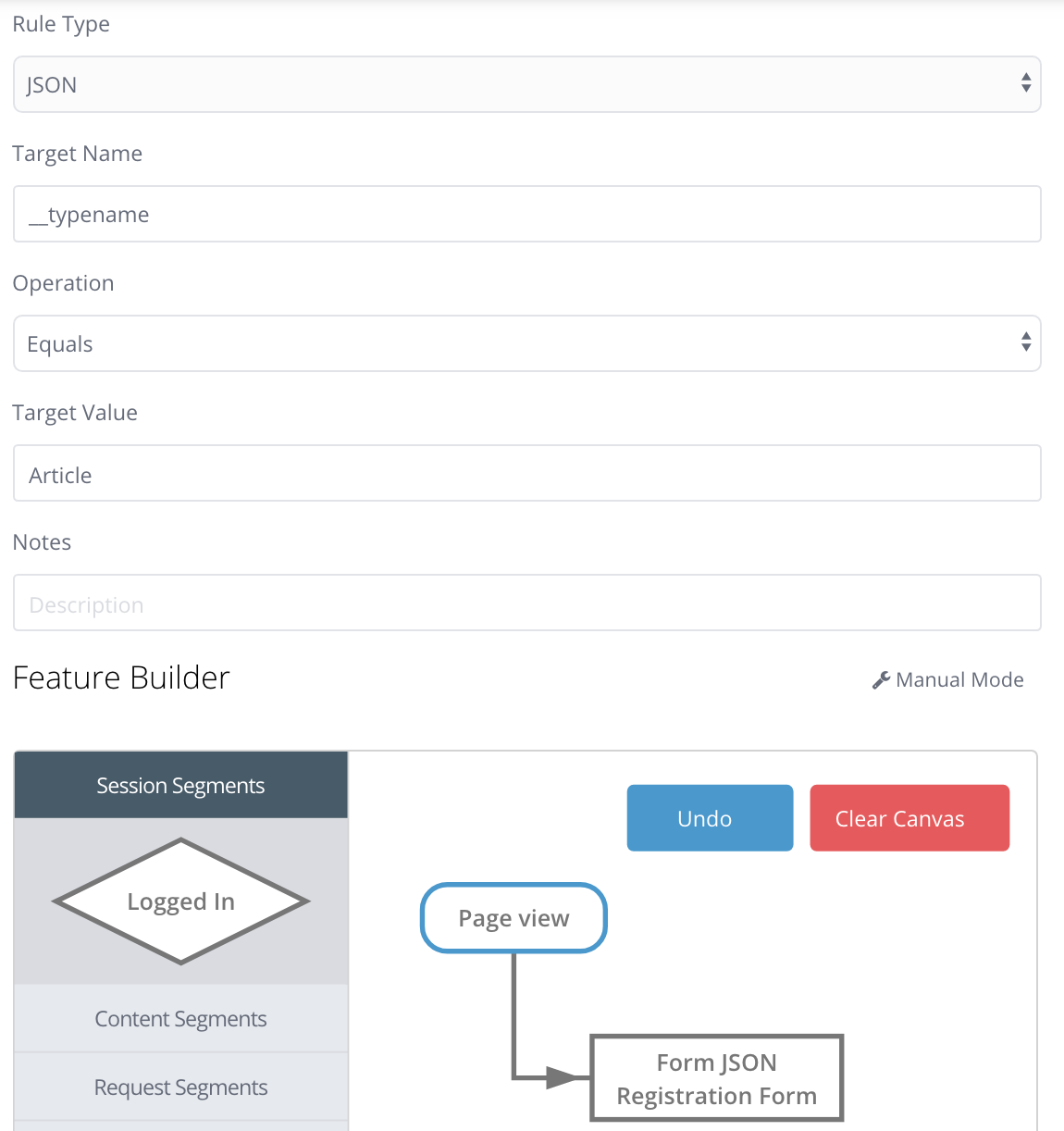
The following shows a sample rule set to target an object with __typename = Article. The outcome of this rule is to replace the object example above with a new user registration form.

Following this rule, the JSON seen above is replaced with the following:
{
"data": {
"getContentByUrl": {
"page": {
"__typename": "ZephrFormHtml",
"data": "<section id=\"form-registration-form\">\n<form class=\"blaize-form blaize-form-register\" action=\"#\">...</form></section>"
}
}
}
}
The Truncate Array and Truncate String Transformations will apply to a property of the targeted object.
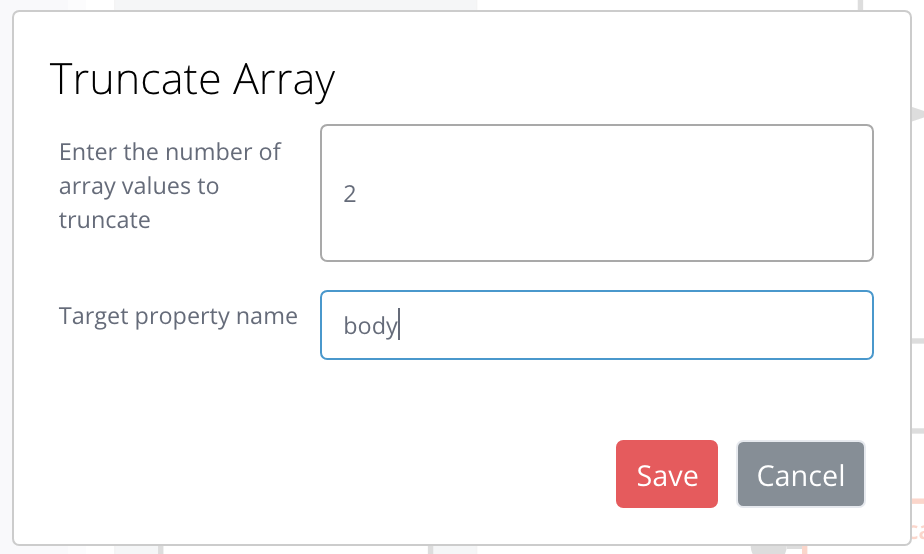
Drag Truncate Array or Truncate String onto your canvas.
A modal will appear, allowing you to set the number of array values, or the number of words you wish to truncate. You can also specify the name of the property.

The following example truncates the body array to 2 elements.
Sample Rule:

Sample Transformation:
{
"data": {
"getContentByUrl": {
"page": {
"__typename": "Article",
"title": "This Is A Test Article",
"body": [
{
"__typename": "DataBlock",
"type": "TEXT",
"data": "\"<p><span><span><span><span><span><span>Here is the first paragraph of content.</span></span></span></span></span></span></p>\\n\""
},
{
"__typename": "DataBlock",
"type": "TEXT",
"data": "\"<p><span><span><span><span><span><span>Here is paragraph number two.</span></span></span></span></span></span></p>\\n\""
}
]
}
}
}
}
